
表单input按钮在各浏览器之间的兼容性
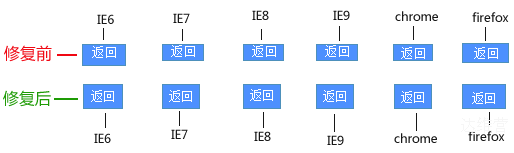
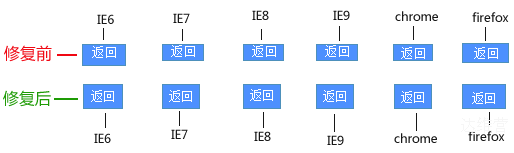
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下。 input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { background: #4D90FE; border:...

从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下。 input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { background: #4D90FE; border:...

Composer是一个依赖管理工具(PHP>5.0),用composer可以用来管理改项目所需要的依赖(”packages” 和 “libraries”),在laravel中会体现在vendor文件夹下。 首先,用composer创建...

一个冒号是伪类,两个冒号是伪元素 伪类可以独立于文档的元素来分配样式,且可以分配给任何元素,逻辑上和功能上类类似,但是其是预定义的、不存在于文档树中且表达方式也不同,所以叫伪类。伪元素所控制的内容和一个元素控制的内容一样,但是伪元素不存在于...

JS提供了11种引用类型:Object、Array、Date、Function、Error、RegExp、Math、Number、String、Boolean、Globle。其中包括了三种基本包装类型,也就是Number、String和Bo...

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> ...

一直以来,用的最多的就是my97DatePicker获得年月日的方法,今天突然逛到了这篇文章,留下来,以备以后使用 http://my97.net/demo/index.htm 自己写的一个:获取年月,并从下个月开始计算 My97DateP...

实现信息流列表的无缝滚动效果 html代码 <div class="scrollDiv"> <ul class="mulitline"> <li>这是公告标题的第一行</li> <li&...

当内部为素为绝对定位时,不能把外部元素撑开,我们可以用给父元素设定最小高度的方法来解决这个问题。解决方法如下。 <div style=”position:relative” id=”a1″...

我们知道在原生中获取键盘的高度是一件很简单的事情,在iOS键盘弹出的时候系统会发出一个键盘弹出通知.我们获取这个通知就可以获取到键盘的高度,宽度等等一系列信息. but 在我做webApp的时候遇到了一个问题,见下图: 输入框获取焦点的时候...

详解CSS中:nth-child的用法 前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”。 下面我将用几个典型的实例来给大家讲解:nth-child的实际...