
使用 RequireJS 优化 Web 应用前端
AMD 简介 前端开发在近一两年发展的非常快,JavaScript 作为主流的开发语言得到了前所未有的热捧。大量的前端框架出现了,这些框架都在尝试着解决一些前端开发中的共性问题,但是实现又不尽相同。在这个背景下,CommonJS 社区诞生了...

AMD 简介 前端开发在近一两年发展的非常快,JavaScript 作为主流的开发语言得到了前所未有的热捧。大量的前端框架出现了,这些框架都在尝试着解决一些前端开发中的共性问题,但是实现又不尽相同。在这个背景下,CommonJS 社区诞生了...

网站的加载速度是决定网站等级的重要因素,值得站长特别关注。原因很简单,没有人愿意为了打开一个网页而等老半天,换句话说,如果你的网站打开速度很慢,将流失大量的访客,甚至出现多米诺效应的不良影响。在埋头深入代码中试图提高网站速度之前,先要确定导...

模块加载器的概念可能稍微接触过前端开发的童鞋都不会陌生,通过模块加载器可以有效的解决这些问题: JS文件的依赖关系。 通过异步加载优化script标签引起的阻塞问题 可以简单的以文件为单位将功能模块化并实现复用 主流的JS模块加载器有req...

在前文中我们不止一次强调过模块化编程的重要性,以及其可以解决的问题: ① 解决单文件变量命名冲突问题 ② 解决前端多人协作问题 ③ 解决文件依赖问题 ④ 按需加载(这个说法其实很假了) ⑤ …… 为了深入了解加载器,...

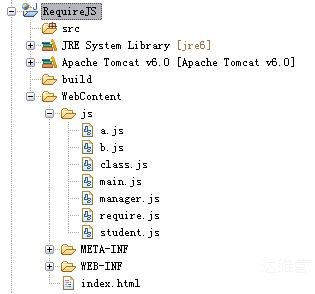
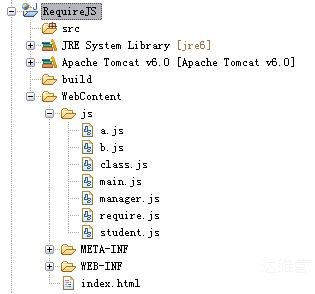
requireJs的文件加载和依赖管理确实非常好用,相信大家都有这个体会。在此之前,我们的html文件头部总是要有一长串的script标签来引入js文件,并且还必须非常注意script标签的先后顺序。 这篇文章对requireJs的核心功能...

使用JavaScript操纵DOM,必须等待DOM加载完毕才可以执行代码,但window.onload有个坏处,它非要等到页面中的所有图片及视频加载完毕才会触发load事件。结果就是一些本来应该在打开时隐藏起来的元素,由于网络延迟,在页面打...

拖拽上传时,防止浏览器默认下载! $(document).on({ dragleave:function(e){ e.preventDefault; }, drop:function(e){ e.preventDefault; }, dra...

上传文件时,选择了文件后想清空文件路径,搜索了一下,用两种方法解决 第一种: var obj = document.getElementById('fileupload') ; obj.select(); document.selectio...

一、节点 1.1节点属性 Node.nodeName //返回节点名称,只读 Node.nodeType //返回节点类型的常数值,只读 Node.nodeValue //返回Text或Comment节点的文本值,只读 Node.textC...

gulp 来合并、压缩CSS以及进行 MD5命名以及替换文件中引入的CSS文件,当然这一系列操作都是用基于gulp插件的,主要会用到下面的几个插件: var concat = require('gulp-concat'); //- 多个文件...