问题概述
问题1:H5 web 移动端 输入框, 键盘唤起后fixed定位好的元素跟随页面滚动了起来… fixed属性失效了!满屏任性横飞, 如下图:
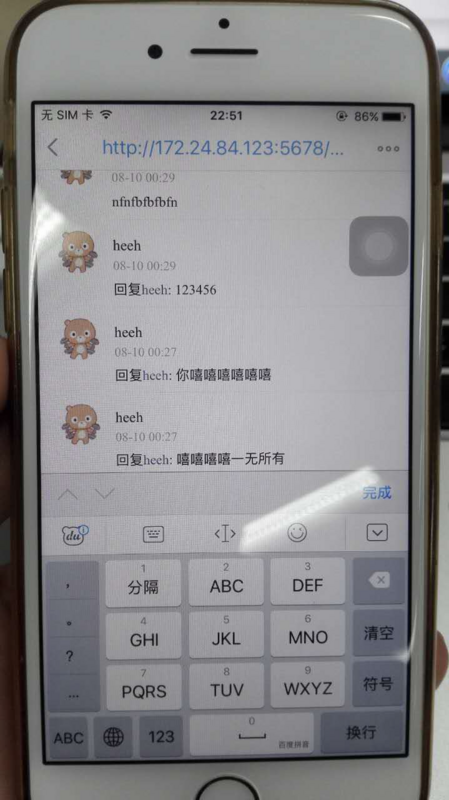
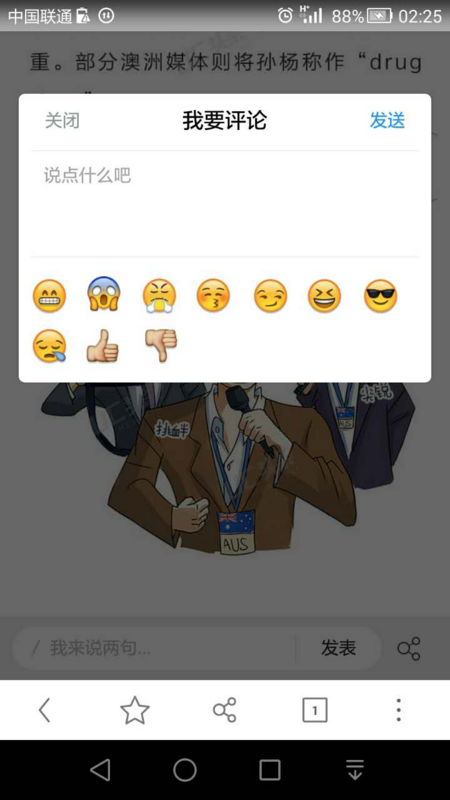
问题2:有第三方输入法的ios机还会出现键盘弹出延迟,导致普通布局 输入框(input/textarea等) 位置靠下的被键盘挡住, 如下图:
(这个’完成’出来, 然后’键盘’再顶起)
2016-11-04完美解决方案
// CSS
.scrollWrapper {
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
}
bottomInput {
position: absolute;
bottom:0;
left:0;
right: 0;
}
// HTML
<body>
<div class="scrollWrapper">
<div class="bottomInput">
<input type="text" placeholder="input"/>
</div>
</div>
</body>
// javascript
// 在输入框获取焦点, 键盘弹起后, 真的是一行代码
var interval = setInterval(function() {
document.body.scrollTop = document.body.scrollHeight
}, 100)
注意: 下面解决ios键盘问题的是之前的旧方法, 还是有瑕疵, 可跳过看其他
解决思路
问题1:
- 不让页面整体滚动, 绝对布局滚动内容, 局部滚动.
问题2:
- 键盘完全弹出时, 判断键盘是否在可视区域(即屏幕除去键盘占用的区域)
- 通过js来调整输入框的位置;
- 键盘完全收起后, 调整键盘到页面底部;
相关代码
问题1:
HTML
// HTML
<body>
<!-- 可以滚动的区域 -->
<main className='scrollWrapper'>
<!-- 内容在这里... -->
</main>
<!-- fixed定位在底部的输入框 -->
<footer>
<div className='inputBox' contenteditable='true' placeholder='请输入评论'></div>
</footer>
</body>
CSS
// CSS
.scrollWrapper {
position: absolute;/* 绝对定位,进行内部滚动 */
left: 0;
right: 0;
top: 0;
bottom: 0;
overflow-y: atuo;/* 或者scroll */
-webkit-overflow-scrolling: touch;/* 解决ios滑动不流畅问题 */
}
footer {
position: fixed;
}
问题2:
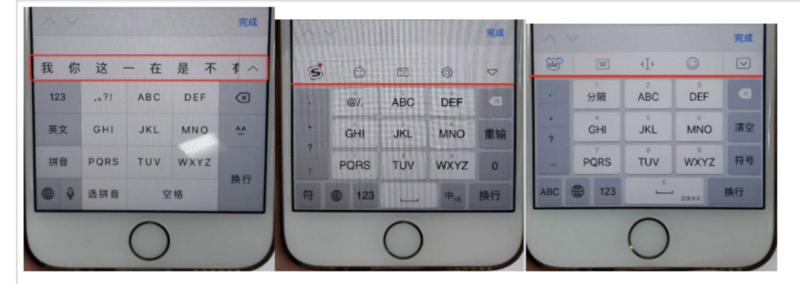
原因如下面两张图所示, 其实稍微注意一下, 可以看到原生输入法比第三方输入法少了一个tool bar, 就是这个罪魁祸首:
// 输入框获取焦点, 键盘完全弹出再调整输入框位置(因ios键盘弹出不会触发resize事件, 故延时600ms)
// 选择setInterval轮询几次更好
setTimeout(() => {
// 挂载this上, 或者声明一个全局变量, 用于在失去焦点时, 要不要执行调整代码(非第三方不调整)
this.inputIsNotInView = this.notInView()
if (this.inputIsNotInView) {
// Width, Height: 分别是键盘没有弹出时window.innerWidth和window.innerHeight
// 88: 是第三方输入法比原生输入法多的那个tool bar(输入时显示带选项) 的高度, 做的不是太绝, 高度是统一的
// ios第三方输入法的tool bar 甚至 键盘也被当作可视区域了(包含在键盘弹出时的window.innerHeight)
if (Width != 750) {
let bottomAdjust = (Height - window.innerHeight - 88) + 'px'
$(this.inputBoxContainer).css('bottom', bottomAdjust)
}
else {
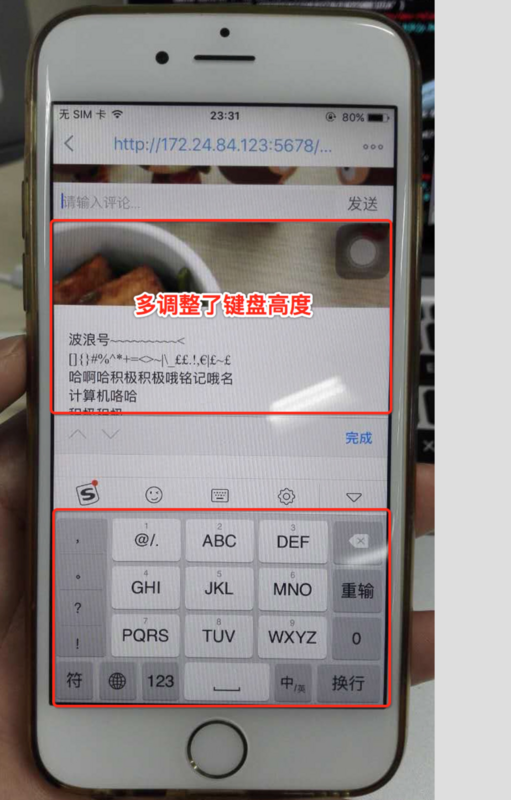
// 'iphone 6 6s, 需要额外减去键盘高度432(见下图), 还算有良心, 高度和原生保持一致')
let bottomAdjust = (Height - window.innerHeight - 88 - 432) + 'px'
$(this.inputBoxContainer).css('bottom', bottomAdjust)
}
}
}, 600)
//--------------------------------------------------------------------------------------
// 失去焦点, 键盘开始收起, 隐藏inputBox; 等键盘完全收起, 再显示inputBox, 设置在底部, 避免闪跳
if (this.inputIsNotInView) {
// display和opacity + bottom 会有闪跳
$(this.inputBoxContainer).css({ 'opacity': 0, bottom: 0 })
setTimeout(() => {
$(this.inputBoxContainer).css('opacity', 1)
}, 600)
}
//--------------------------------------------------------------------------------------
//判断元素是否在可视区域,不在的话返回true, 在返回false
notInView() {
// getBoundingClientRect 是获取定位的,很怪异, (iphone 6s 10.0 bate版表现特殊)
// top: 元素顶部到窗口(可是区域)顶部
// bottom: 元素底部到窗口顶部
// left: 元素左侧到窗口左侧
// right: 元素右侧到窗口左侧
// width/height 元素宽高
let bottom = this.inputBoxContainer.getBoundingClientRect().bottom
// 可视区域高度 - 元素底部到窗口顶部的高度 < 0, 则说明被键盘挡住了
if (window.innerHeight - bottom < 0) {
return true
}
return false
}
iphone 6 和 6s 奇葩现象
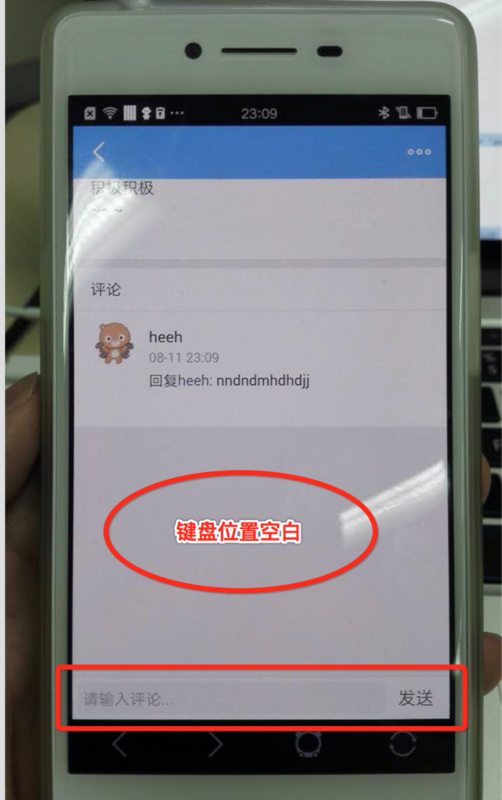
部分低端android机, 键盘收起后, 键盘区域显示空白, 需重新设置height, 如图:
// android, 键盘弹起/收回会触发resize事件
window.onresize = function () {
// Height: 键盘没有弹出时window.innerHeight
if (Height == window.innerHeight) {
$(this.scrollWrapper).css('height', window.innerHeight + 'px')
}
}
另外需要注意的是
- js拿不到键盘的 弹起/收起 事件;
- ios上键盘 弹起/收回 不会触发window.resize事件;
- android 4.4 以下, 键盘唤起时, 不仅会触发resize, 而且会触发scroll事件;
(如果有需要滑动失去焦点这个需求, 选择touchMove, 不要选择scroll) - ios之所以会遮挡输入框, 是因为, 第三方输入法的tool bar 或者 键盘也被当做可视区域了(包含在键盘弹出时的window.innerHeight)
总结
最后建议(ios已经完美解决, 此建议可酌情忽略了), 类似这种需求,尽量不要放在屏幕下50%
- 转场输入评论, 微博等;
- 弹窗到可视区域上50%区域, 3G门户;
 达维营-前端网
达维营-前端网