【今日观点】 史上较全的前端开发知识资料(不断更新中,欢迎补充)
网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...
网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...

虽然Gulp4始终在开发中,但是你要坚信在将来的某一天你一定可以等到它的正式版。嗯,某一天。所以现在我想先向你们介绍Gulp3.x和Gulp4之间的不同,同时希望能够帮助你将来能相对无痛的迁移到新的版本。 安装 在你开始使用最新版的Gulp...

js中的this指向十分重要,了解js中this指向是每一个学习js的人必学的知识点,今天没事,正好总结了js中this的常见用法,喜欢的可以看看: 1.全局作用域或者普通函数中this指向全局对象window。 //直接打印 consol...

什么是构造函数? 构造函数与普通函数区别是什么? 用new关键字的时候到底做了什么? 构造函数有返回值怎么办? 构造函数能当普通函数调用吗? 以下是我的一些理解,理解错误的地方恳请大家帮忙指正,谢谢! this this永远指向当前正在被执...

移动开发规范概述 以下规范建议,均是Alloyteam在日常开发过程中总结提炼出的经验,规范具备较好的项目实践,强烈推荐使用 字体设置 使用无衬线字体 body { font-family: "Helvetica Neue", He...

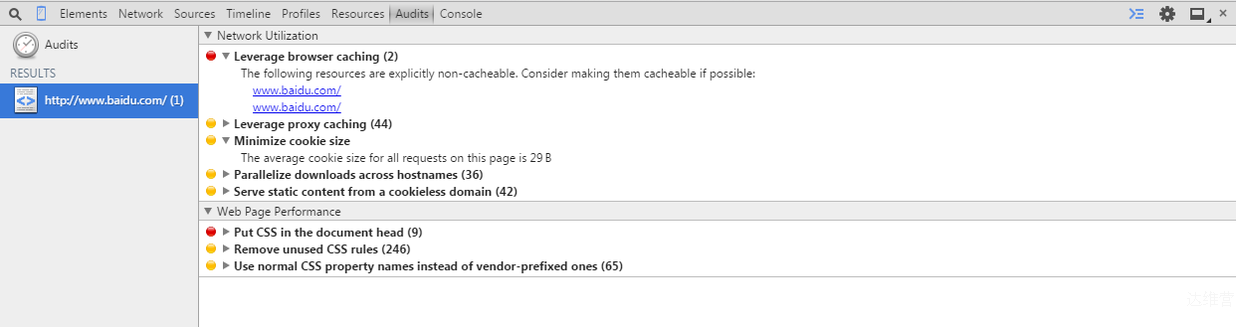
目的 本文是为了帮助测试人员了解并实施在无线客户端的Html5页面的测试提供指南和参考 Html5页面的要求标准 维度 参考标准 功能 页面上的功能完善, 要素具备是最基本的条件 页面大小 考虑到3G/2G网络下一般的传输速度, 页面总体大...

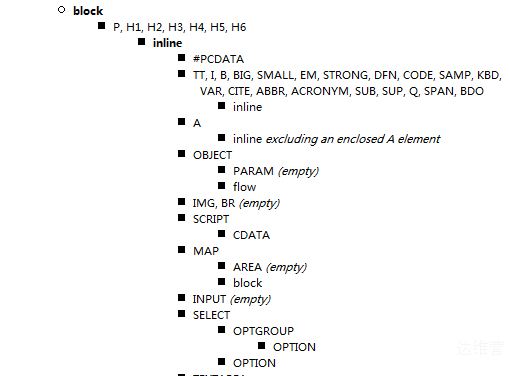
先来看以下这样一段代码: <ul> <li><h4><a href=""><div></div></a></h4></li> <...

官方文档学习心得: 由于在参考一些web 文档网站的时候发现了不少错误,所以决定今后自己要以W3C官方文档为最首要的参考资料! HTML5 A vocabulary and associated APIs for HTML and XHTM...

行内内容是说由行内元素组成的内容,行内元素大家都知道吧,比如 SPAN 元素,IFRAME元素和元素样式的display : inline的都是行内元素。例如文字这类元素,各个字母 之间横向排列,到最右端自动折行。 块级内容跟则是由块级元素...

当子元素浮动时无法撑开父元素,父元素高度为0。这时可以通过在浮动的子元素后清除浮动来使父元素获得正确的高度。 <div> <div style="float:left;height:200px;">child...

板引擎是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档。由于在开发过程中,网站或应用程序的界面与数据实现分离,大大提升了开发效率,良好的设计也使得代码重用变得更加容易。 本文整理了10 款基于JavaScript和j...