【今日观点】 史上较全的前端开发知识资料(不断更新中,欢迎补充)
网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...
网上流传着一张,拔赤的前端开发知识结构图,本文由达维营根据资料进一步进行了编辑整理(不断更新中),因资料太多,无法一一整理。 编辑日志: 1、2016.4.16 将该类文章全部整合(就是网上流传那张图片) 2、2016.4.28 添加前端工...

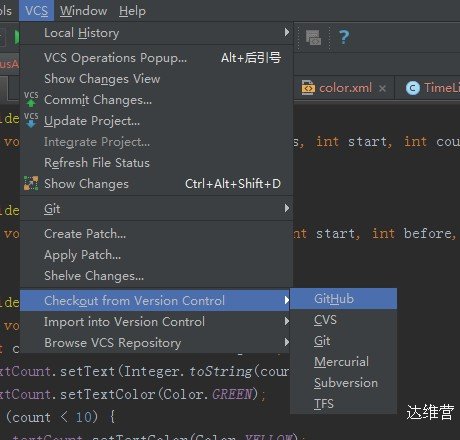
一.Git学习笔记(基于Github) 1.安装和配置Git下载地址: http://git-scm.com/downloads Git简要使用说明: http://rogerdudler.github.io/git-guide/index...

本地仓库忽略 本地仓库的文件忽略规则可以在 .git/info/exclude 文件中添加。这些忽略的文件不会提交到共享库中,因而不会被协作者所共享。 # git ls-files –others –exclude-...

最近在研究icon font图标字库,觉得很有意思,于是找了一些比较好的在线字库。大都是开源的,而且各有特色,推荐给大家! 阿里icon font字库 http://www.iconfont.cn/ 这个是阿里妈妈M2UX的一个icon f...

jquery插件及zepto插件,写法上有些区别。 区别点: 1、自定义事件的命名空间 jq的时间命名空间是用点“.”,而zepto是用冒号“:” 如 //jquery $(this).trigger('cusevent.pluginnam...

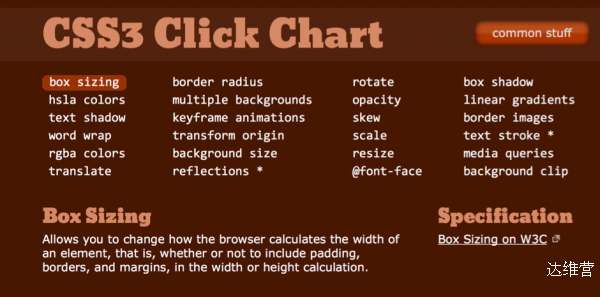
这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具。每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择。 对于每一项工作,开发人员需要特定的辅助工具,所以如果下面这些工具对于你来说都是新的领域,那...

端发展很快,现代浏览器原生 API 已经足够好用。我们并不需要为了操作 DOM、Event 等再学习一下 jQuery 的 API。同时由于 React、Angular、Vue 等框架的流行,直接操作 DOM 不再是好的模式,jQuery ...

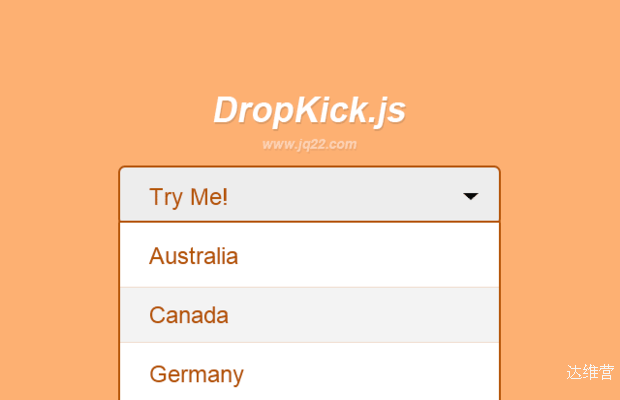
查看演示 website 立即下载 插件描述:dropkick.js是一个jQuery插件,创建美丽优雅的自定义下拉菜单。 DropKick中文帮助文档 参数 initialize: function 当 Dropkick 初始化。这...

Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果。前面我们有文章介绍了facybox弹出层效果,相比facybox,fancybox显得功能更为齐全,它除了可以加载DIV,图片、图片集、Ajax数据,还能加载SWF影...

一:导言 有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写(“#”),(“.”),写了几年就对别人说非常熟悉JQuery。我曾经也是这样的人,直到有一次公司里的技术交流,我才改...

一直做项目的时候总是比较习惯性的用Jquery!而最近在改版一个网站的时候在这个网站中需要加入动态下拉菜单效果!引入Jquery类库的话几行代码就OK了~~!但是总不能为了这么一个小小的功能而去引用一个将近60K的jQuery!所以只有自己...