我们知道,css margin是会合并的,有时会导致一些布局问题。
事实上margin还有存在一个溢出的问题: 当其父节点没设置宽高的时候,子节点的margin超出父节点而存在,会导致父节点的left/top产生了偏移,导致position:absolute的节点定位不准确。
我们先看下面这个例子:more
<!DOCTYPE html>
<html>
<head>
<title>Margin Overflow Test</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="container">
<div id="header">
<h1>This is a title</h1>
</div>
<div id="content">
content
</div>
</div>
</body>
</html>
这是一个很常见的布局: 一个container包含着一个header和content,header里面有着一个标题,看上去一切正常,我们给它加个样式上个色。
html, body{
margin: 0;
padding: 0;
}
#container{
background: red;
margin: 0;
padding: 0;
}
#header{
}
#content{
height: 200px;
background: green;
}
这个样式也没什么好说的,把html、body、contaner可能影响边距的值的设置为0,并给header和content上个色区分。
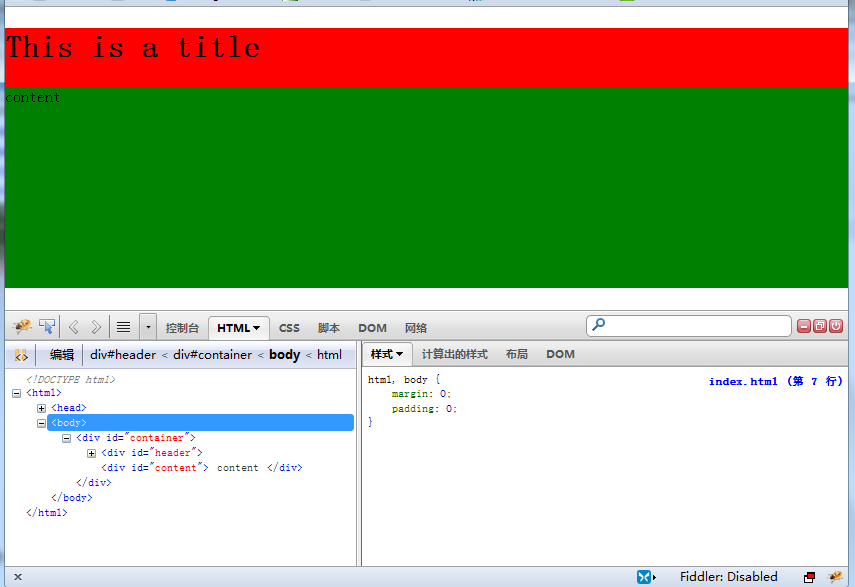
现在,问题来了,用ie9以及ff/chrome之流打开页面,你会看到下面这个效果
可以看到,红色的header,绿色的content都正常,但是header上面却有一片白色区域,明明html、body、container都去掉了。你可以点击这里进行测试。
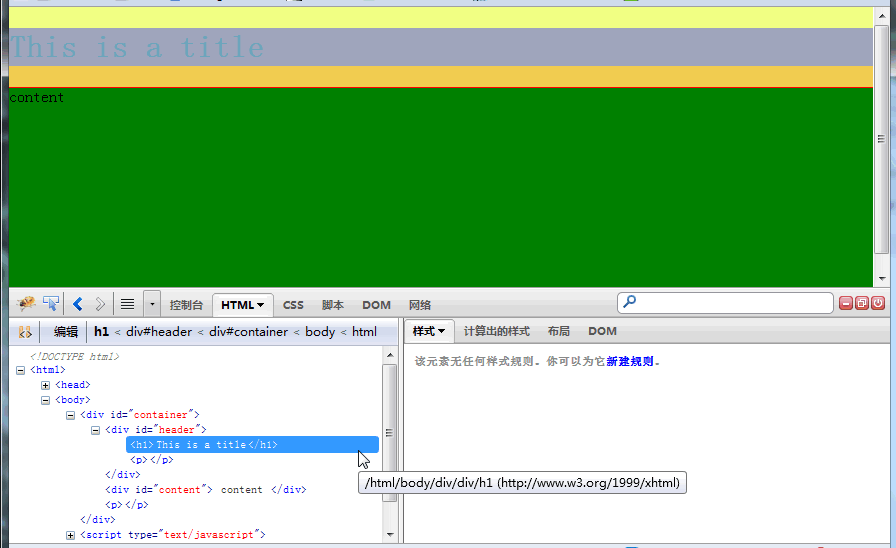
通过一个个节点查找发现,h1是有默认的margin的,在ff上是相当于设置了margin: 24px 0;。用firebug的html视图看就很清楚了。

h1的margin-top正式图上的黄色部分,也就是图1的白色部分,白色区域的罪魁祸首找到了,(^o^)/~
理论上来说,h1的margin-top应该像它的margin-bottom一样,会导致header撑大的,但是事实却不是这样,并且新浏览器都是这个表现,难道w3c的标准就是这样规定的? 求告知。
不过问题还是要解决的,只要给header添加1px的padding-top或者给header开头插入一个 就可以让header被h1撑开,但是个人觉得这两个方法都太过恶心, 弃之。
既然这个问题之存在标准浏览器上,那就可以使用标准的方法解决了。方法就是给header添加一个:before伪类,代码如下
#header:before{
content: ".";
display: block;
height: 0;
visibility: hidden;
}
原理是: 给header的开头插入一个字符,设置为块级元素并且高度为零和让其不可见,就可以让header自动撑高了。
或者:
#header{
over-flow:hidden
}
 达维营-前端网
达维营-前端网