漂亮的字体设计总是招人喜欢的,感谢那些创造这些神奇设计技巧和工具的大神们,还有那些乐于分享他们所知的设计师。我们不断地寻找优秀的资源,进行编辑,并精心挑选其中最好的呈现给大家。接下来就为大家展示一些新鲜出炉的与字体设计相关的资源。
为了帮助大家改善字体在设计作品中的运用,我们在这里提供一些与字体设计相关的文章、工具以及资源。在这里可以学到字体设计的一些基本原则,学到如何将不同的字体结合起来,以及在选择字体的时候需要注意的事项。我们也会展示与字体设计相关的幻灯片、相关术语、排版设计以及一些实验。
字体设计:参考与资源
字体的分类—— The Taxonomy of Type
这篇文章的目的在于帮助设计师们识别不同字体的基本属性。它解释了不同字体的分类并且给出具体例子。是一篇简短实用的文章。

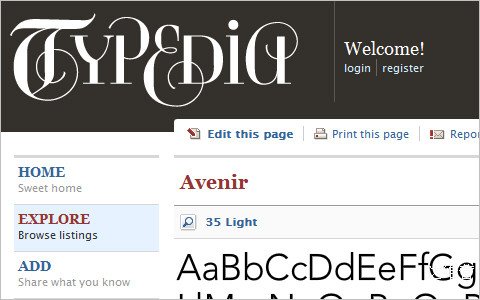
Typedia: 共享的字体百科——Typedia: A Shared Encyclopedia of Typefaces
Typedia是一个对各种字体进行分类与连接的资源网站,一个帮助人们学习字体与字体分类的社区,是字体设计领域的维基百科与数据库。任何人都可以加入其中,对网站上的页面内容进行编辑与修改。

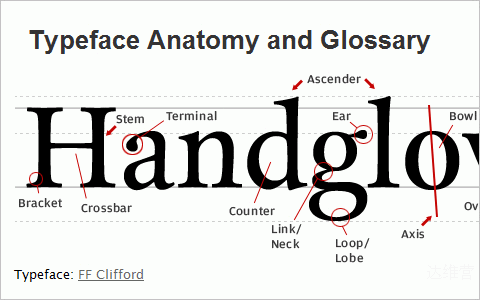
字体解剖与术语——Typeface Anatomy and Glossary
许多字体的名字当中都含有缩写。其中一些缩写与字体的形状以及字体的格式有关,或者与设计特征以及制作有关。在Unzipped的 The Abbreviated Typographer中,你可以找到关于这些缩写解释的汇总列表。

排版符号中的小秘密——Typographic Marks Unknown
很多排版设计中使用到的符号大家都会觉得眼熟却不知道其真正的含义。这些奇妙的小字符在作者们快速潦草的书写中幸存了下来,并发展出一些妙趣横生的进化史。现在这些符号在键盘与软件中重生,却很少被使用,这里就介绍了这些符号的来历与它们的正确用法。

字体周期表——Periodic Table of Typefaces
一个靠谱的关于字体与字体类别的周期表。

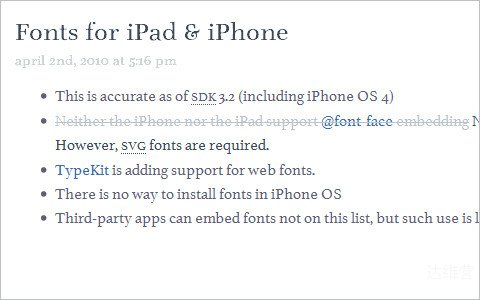
IPAD&IPhone 字体——Fonts for iPad & iPhone
这里搜集了所有能在iphone, ipod touch 和 ipad上使用的字体。

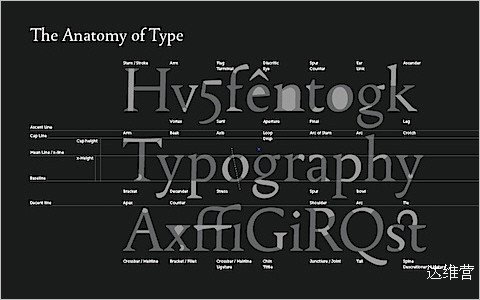
字体解剖学(壁纸)——Font Anatomy (Wallpaper)
关于字体专业术语与小法则的基本介绍。如果你想知道字体不同部位的称呼就来看看吧。

排版规则清单(PDF)——Typographic Rules Checklist
这个清单不仅包含了常用的排版规则与启蒙教学,还可以作为排版设计过程中的要点提示。
排版设计注意事项(PDF)——Typography Checklist
由Jason Dewinetzlf编辑的一份关于排版设计的注意事项清单。在你开始新的设计项目或者打印新的出版物的时候可以参考一下。

听说你要选个字体(信息图表)——So You Need A Typeface (Infographics)
这个图表会帮助你选择符合你设计需求的字体。来看看如何前往你想要的字体。

找到最适合的字体
几年前,当你选择字体时,你可能会想是用TrueType还是PostScript,是Mac还是Windows。而现在,选择就相对简单些了:OpenType是最方便且功能最齐全的字体格式,并且能适用于各种平台或打印流程。PostScript 和 TrueType中的不同规则都可以OpenType中共存。OpenType最大的好处 是它是一个跨平台的字体格式。你不用转换格式就可以在Mac或者Windows上使用它。

Erik Spiekermann 的排版错误提示——Erik Spiekermann’s Typo Tips
随着桌面排版这个发明的出现,设计师们开始在自己的电脑上进行排版。在那之前,他们都是为排版工人设定好具体的要求然后把工作留给那些专家们。因此,即便是上好的印刷品质,大家还是能看到一些排版的错误。这篇文章中你可以找到Erik Spiekermann(FF Meta的设计师,Meta设计的创始人,‘Stop Stealing Sheep”的作者之一,FontShop创始人)提供的一些防止这些错误的提示。

13种看待字体的方式——Thirteen Ways of Looking at a Typeface
在我职业生涯的头十年,我为Massimo Vignelli工作,他是一位能够使用有限数量字体来进行创 作的传奇设计师。从1980年到1990年,我的大部分项目都使用五种字体:Helvetica (naturally), Futura, Garamond No. 3, Century Expanded, 当然还有Bodoni。

为网页选择字体——Picking Type for Web
对于即将面世的MIX Oline的更新设计,为网页选择字体自然也是视觉设计的过程的一部分。我对
不同的字体都进行了实验。要想找到一种字体既美观又便于阅读是很棘手的。

如何选择字体——How To Choose A Font
你有没有过被不知道选神马字体的问题而困扰?其实大家都遇到过这个问题。这篇文章就是一个指导你如何选择字体的导航。我最推荐的五本关于字体设计的书籍之一就是“The Non-Designers Type Book”(Robin Williams著),而这篇文章中提到的指标便是这本书里总结出来的。在你每次选择字体的时候都可以看看这篇文章。

在字体选择方面——On Choosing Type
字体设计不是一种科学,而是一种艺术。有些人喜欢把这门艺术科学化,他们认为大量的数据分析就可以激发出好的字体创意。但是这种香肠生产模式的心态只能生产出香肠。字体设计与选择字体绝不是一种被公理与规则束缚的科学,而是一种令人喜悦的艺术。

字体的结合
基本原理:将Helvetica与其他字体结合——Fundamentals: Combining Type With Helvetica
在FontShop的基础上,我们退出了Guest FontList。在建立这个表单的时候,我们咨询了大家崇拜的专家来回顾一些有相同用法、风格和概念的字体。

四种混合字体方法——Four Ways to Mix Fonts
有没有一种方式让我们知道某些字体能否共存?建立一个对比模版是最直观的方式,但是将一个字体发展成三个、四个甚至五个形态是很吓人的。这里有4个关于如何在字体的海洋中安全航行的提示,这些提示都是基于H&FJ字体结合的高度科学第一原则:保持一个元素的一致,让一个元素进行变化。

我是如何选择字体的——How do I choose paring fonts ?
当我需要为我的项目选择字体时,我总是依赖我的感觉并进行大量的测试,然后等待爱或恨的魔力来为我做决定。这个方法大部分时候是靠运气的,而且很费时间,所以我决定在论坛上求助。

字体设计
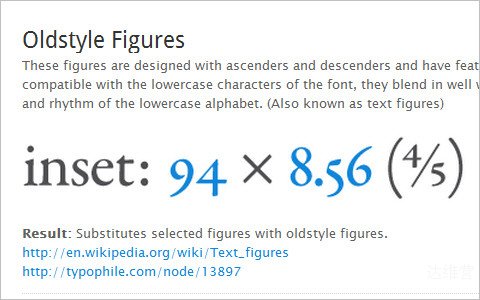
OpenType初学者指导——Beginner’s Guide to OpenType
OpenType(简称OT)是一种跨平台的字体格式,它包括了专业的设计元素,为字体提供了丰富的语言支持和先进的排版管理。使用OT技术你可以使用不同的方式为字体替换字形元素;连字符,大小写,复古图形,分段,上下标,序数,候补,斜体,等等。这篇文章会帮助你描绘一些在OT字体中常见的元素并告诉你它们应该被如何使用。

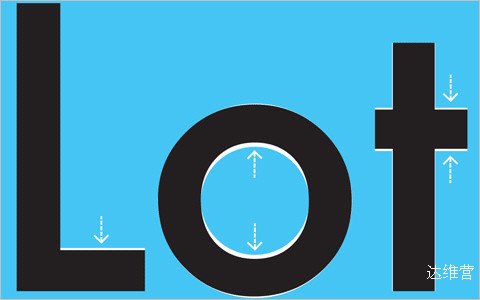
设计几何形字体——Making Geometric Type Work
对于刚刚开始进行字体设计的平面设计师来说,一般都以几何形字体或者模块化字体作为起点。Illustraor以及其他软件都提供一些简单的元素例如圆形、方形、三角形等,这些元素都可以用来创建一些不错的字母。当我对有限的商业字体感到厌烦是我就会用这个方法。我会扭曲每个字体特征,以使它符合一些简单而严谨的框架中。这个方法总是能创造出一些奇特且易于辨认的字形。

我所知道的字体设计——A few things I’ve learned about typeface design
一位雷丁大学(UK)字体设计研究生讲师的金玉良言。

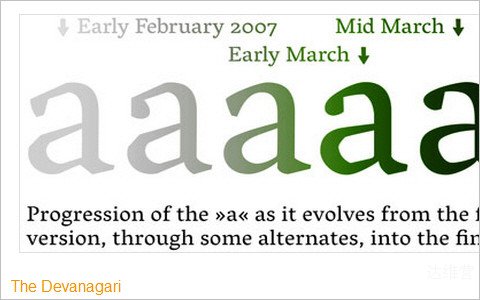
案例学习:Vesper的制作——Case-Study: The Making of Vesper
这是一个由Vesper原创设计师提供的Vesper的制作过程。“Vesper的创作经历了将近三年的过程。在这篇文章中,我将设计的过程分为2个阶段:1)我在雷丁大学的学习过程中;2)我离开雷丁之后。希望这个经过高度浓缩但任然冗长的文章,能让大家在我的设计过程中学到一些有趣的知识。”

字体与排版工具
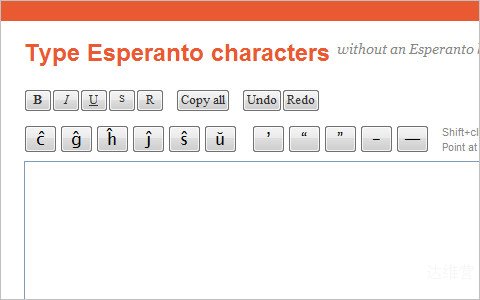
Typelt:在线输入方言标记、变音标记、特殊字母——TypeIt: Type accent marks, diacritics and foreign letters online
这网站可以帮助你输入口音符号和一些特殊的标点字符。除了使用点击按钮来添加符号外,你还可以使用预设好的快捷键,例如Ctrl+N:只需要将鼠标指在目标字符上你就可以看到工具提示。

网络字体标本——Web Font Specimen
由于字体在敏感的CSS上会有些许不同的呈现,在设计师为设计项目购买字体前,看到字体以不同的方式呈现对网页设计师有很大的帮助。

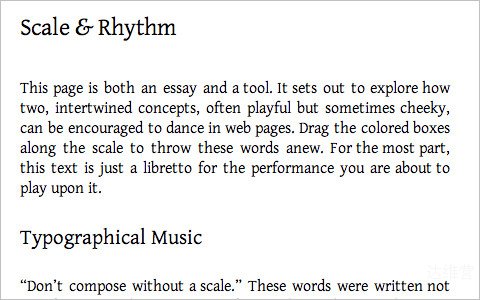
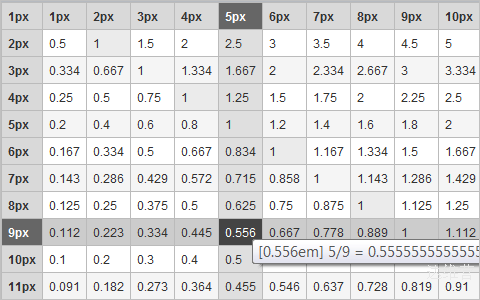
排版设计:比例与韵律——Typograph: Scale & Rhythm
这不仅是一篇论文,同时也是一个工具。在探索两个或多个交织在一起的概念的过程中,又是会有趣,但有时会很棘手,这个网页就可以帮助你使字体更有活力。移动在标尺上的颜色方块来更改这些文字。说到底,这些文字都只是剧本,如何表演还要看你。

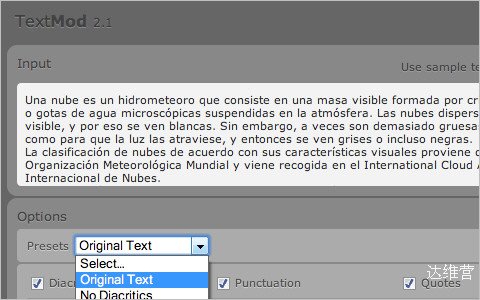
不同于一般文本生成器,在TextMod中你可以自由地对文段进行编辑来对字体进行测试,并使它符合你想要的设定。你的TextMod设定会被存储在cookie里面。不过到目前为止,TextMod只适合编辑拉丁语与亚美尼亚语。

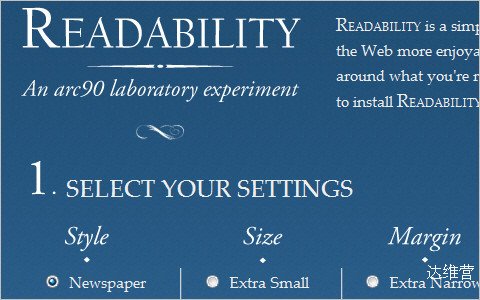
Readability是一个简单的书签小工具。它可以移除网页上一些杂乱的元素,使你在阅读的时候更能享受其中的乐趣。

免费XHTML/CSS字体排版——Free Typographic XHTML/CSS-Layouts For Your Designs
这个网站上发布了一些以(X)HTML/CSS为基础的字体与模版,由一些设计社区创造并发布在这里让大家免费使用。

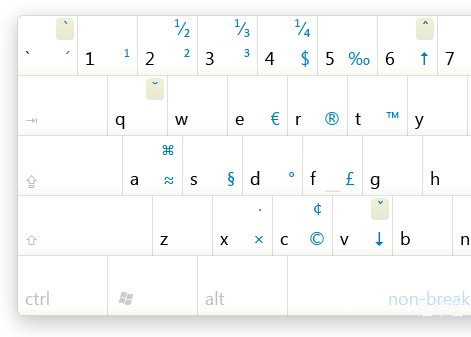
键盘排版工具——Typography Keyboard Layout
这个小工具可以让你轻松输入一般键盘上没有的字符的。希望它可以帮你实现更好的设计作品。

字体家族——{ font-family }
这是一个为网页开发员与设计师们准备的资源。它会为你推荐CSS中适合使用的普通字体的替代品。

这个小工具将你的字体的基本尺寸与子元素的比例陈列出来。

MyFontbook, 一个无浏览器限制的免费字体预览工具——MyFontbook, A Browser-Based Free Font Viewer
MyFontbook是一个免费的工具,可以帮助你通过浏览器来预览、分类、整理那些安装在你电脑系统中的字体。

字体搜索器——Font Finder
FontFinder是为设计师、开发员与排版师而生的。它允许用户在任何一个页面上分析任何元素上的字体,复制任何字体信息到剪贴板上,也可以提供替换字体来对新的排版进行测试。

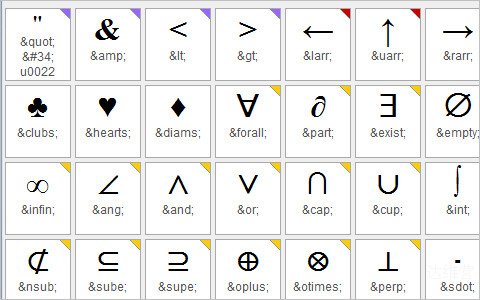
Unicode代码表格——Unicode Codepoint Chart
这个表格根据不同类型的元素与标志(还有语言)进行划分,每个分类下都有视觉参考。在这里,只需要点击你想要的符号或字符就可以进入到关于它细节信息的页面,并且可以在浏览器中进行页面测试,还有轮廓(SVG格式),一系列编码以及字符组合(HTML entity, UTF-8, UTF-16, UTF-32, ISO-8859-8等)。

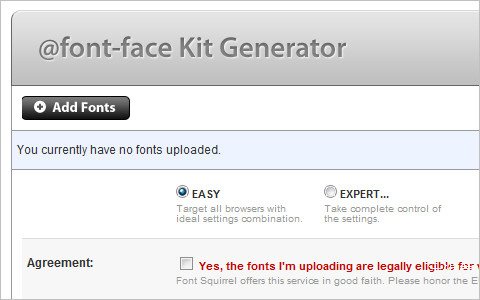
@font-face字体生成器——Create Your Own @font-face Kits
这是一个在线生成字体的套装工具。

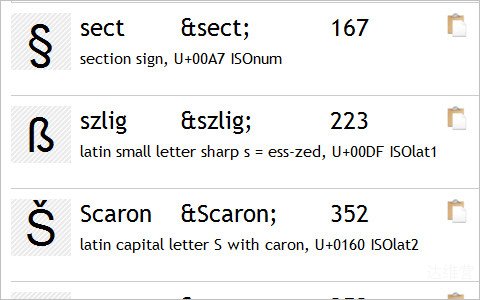
XHTML字符实体参考——XHTML Character Entity Reference
这个网站包含了252个可以在HTML4和XHTML1.0中使用的字符,并概括了24个HTML4的标准规范,由W3C发布。

HTML字符辞典——HTML Entity Character Lookup
使用HTML字符可以保证你的网页上所有的元素都是有效的。但是想要从250个元素中找到与字符对应的代码却很麻烦。这个辞典可以帮助你通过字符的外形来搜索。

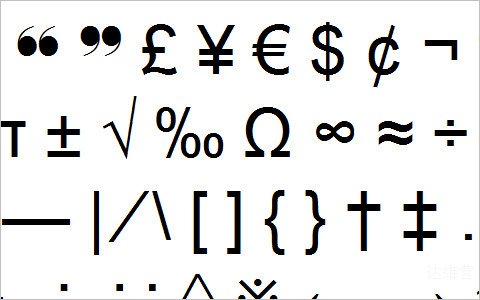
你可以在这个网页上复制单个或多个特殊字符,并把他们粘贴到你的应用程序上。

调查研究
字体设计样板和实践——Typographic Design Patterns and Best Practices
尽管在CSS中的字体选择有限,但在排版的时候还是会出现很多变化。用Serif还是sans-serif,每行的高度,间隔,字体尺寸,等等因素。

使用ClearType和普通显示的视觉搜索与阅读——Visual Search and Reading Tasks Using ClearType and Regular Displays
这是一篇将ClearType于普通显示的呈现进行对比的学术论文。结果是:对大部分用户而言,ClearType很大程度上改善了肉眼阅读的质量。

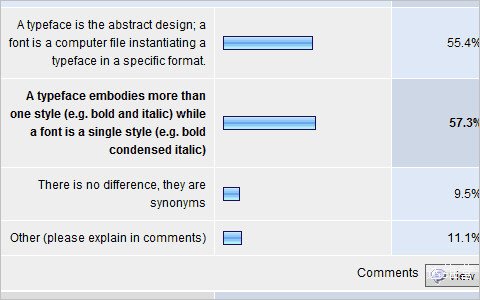
字体术语的调查结果——‘Font’ vs. ‘Typeface’: font terms survey results
在这次的调查中,大部分的观点认为在电子字体中“typeface”的含义是字体设计,其中包括它的风格,但不包括它的形成过程,而“font”的意思是单个字体的形状,例如某个格式的Myriad粗体,斜体等。不过,这也可能不准确。

这是集合了在FontFeed上的多个作者编辑的一份设计指导。我们认为在谈论排版与字体设计等相关话题时应该使用相同的术语。由于这些专业术语在经过相当长的一段时间并经过了一些技术改革后,已经有了变化,它们有时会被解读为不同的意思。这就导致让大多数人认为这些专业术语难理解或者令人感觉困惑。

漂亮实用字体设计的规则
网页字体设计导航——A Guide to Web Typography
网页字体设计自从1991年Time Berners-Lee开启了个开关后便经历了很漫长的旅程。回想大家还使用IE 1.0的时候,好的网页字体设计简直就是一种奇迹。但是现在就不同了。我们不仅拥有支持图片显示的浏览器,我们还有机会通过惊艳的字体设计为网页赋予生命。

漂亮字体设计的原则——The Principles of Beautiful Typography
对大部分人来说,字体只是能够组成词语、句子、段落的一些简单而又熟悉的形状。自从能够通过简单的在键盘上敲击来进行输入后,大家都快把字体这种兼具创造性和艺术性的媒介给遗忘了。

什么是字体设计?——What is typography today?
大部分人认为字体设计就是画画图,选选字体。如果要这么说的话,那建筑学也不过是画画图和选选家具。实际上字体设计与建筑学都不是一种目的,而是一种到达目的的方式。建筑的目的是让居民们在其中舒适的居住,而字体的目的是放松人们的头脑,让读者轻松的阅读,让观看者舒适的观看,并吸引他们的注意力。

麻烦的字体锯齿处理——The Ails Of Typographic Anti-Aliasing
当印刷界的字体享受着高DPI的待遇,炫耀地展示着优美的曲线与微妙的细节时,屏幕上的字体还在苦逼的忍受着笨重的像素、烦人的锯齿、扭曲的字型以及削减的衬线。在显示器厂家生产出大家买得起的200或300PPI显示器之前,我们还是要用软件来解决这些问题。

由字体启发的界面设计——Type-Inspired Interfaces
在接到新的项目时,最令我感到恐惧的事之一就是如何着手。如何布局内容?该选什么颜色?一旦这些事定下来,之后的设计就变得简单的。但是空白的页面还是花费我最多的时间。最后我都会从选择字体开始入手。

CSS与字体的植入
修改后的字体堆——Revised Font Stack
大家为了使完善网页设计完善和获得更多优秀字体而做了很大的努力。但是大部分设计师还是愿意选择安全型的字体:Verdana,Georgia,Times New Toman, 还有Arial. 虽然选择有限,但还是可以在这些预装的字体中探索到新的可能。

成为字体嵌入大师——Becoming a Font Embedding Master
我在最近的几天中尝试使用@font-face找出最好的嵌入字体的方式。这门黑暗的艺术必须被征服。这绝不是一个简单的过程。

网页字体用户指南——Web Font User Guide
为设计师、开发者与系统管理员准备的参考指南。它揭示了如何使网页字体在你的网页上程序。同时也涵盖了需要更改哪些设定才能成功的使用网站服务器提供网页字体。

灵光一现:展示与博客等
我们爱字体艺术——we love typography
一个关于字体设计、印刷、标志设计的展示。

发现——FINDINGS
一个收集漂亮字体的博客。

字体/平面海报——typo/graphic posters
一个展示字体设计与平面海报的网页。

城市字体设计之旅——The Journal of Urban Typography
TJOUT专注于收集与研究在城市环境里那些有特别用意的标志、字体碎片、字体设计。

压痕印刷:一个让人激动的印刷品集合——Pressing Letters: A Collection of Inspirational Letterpress
这个项目的目的是将已完成的作品进行分类,并以此来激发大家的创造力。任何人都可以上传他们的字体设计作品、参考指南、小建议等。这个网页上有很多不同的小目录,包括,名片、书籍、日历、形象设计、音乐包装、文具与海报。这是一个绝对值得收藏与光顾的博客。

最新字体设计新闻——Alltop: Top Typography News
一个字体排版设计新闻、文章、工具的集合点。

最后点击:字体设计相关的游戏
字体训练师——FontTrainer
一个帮你识别不同字体细微差别的有趣的小工具。

将你的个性总结在一个字体中——Your Personality, Summarized in a Typeface
如果你曾经与字体设计师一同工作,你会发现他们很少单纯的讨论字体的美观或功能性。他们一般会讨论这个字体是否有魄力,或者是否让人感觉平静,或者是否有亲和力。实际上,他们在讨论字体的个性。这其实是有道理的,你的个性也可以在字体中展现。Pentagram就是这样一个可爱的小网站。想不想测一测你是什么字体?

TypePong是一个现代化的复古Iphone游戏。用自己喜爱的字体来玩乒乓球,你也可以跟朋友对战或者挑战世界排名。

深度字体挑战——Deep Font Challenge
你是一个厉害的字体射击大师,还是一个连Futura都拼不出来的小白痴?为了证明的设计知识,射击字体靶子,根据命中率与射击速度来计分,但是提醒你,在游戏当中桌面会旋转,要注意哦~。

翻译:翻茄匠,@XuHY_____
原文:smashingmagazine
 达维营-前端网
达维营-前端网