
10款让WEB前端开发人员更轻松的实用工具
这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具。每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择。 对于每一项工作,开发人员需要特定的辅助工具,所以如果下面这些工具对于你来说都是新的领域,那...

这篇文章介绍10款让Web前端开发人员生活更轻松的实用工具。每个Web开发人员都有自己的工具箱,这样工作中碰到的每个问题都有一个好的解决方案供选择。 对于每一项工作,开发人员需要特定的辅助工具,所以如果下面这些工具对于你来说都是新的领域,那...

端发展很快,现代浏览器原生 API 已经足够好用。我们并不需要为了操作 DOM、Event 等再学习一下 jQuery 的 API。同时由于 React、Angular、Vue 等框架的流行,直接操作 DOM 不再是好的模式,jQuery ...

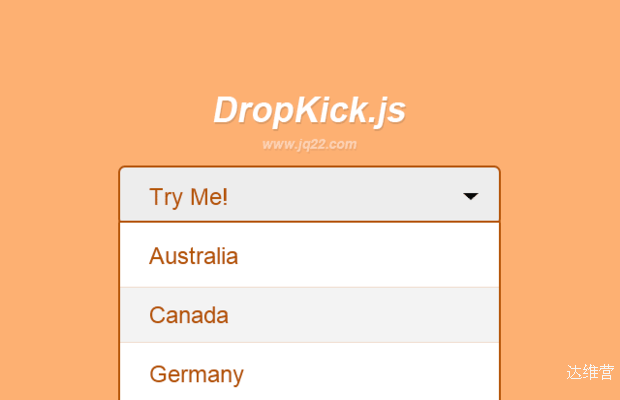
查看演示 website 立即下载 插件描述:dropkick.js是一个jQuery插件,创建美丽优雅的自定义下拉菜单。 DropKick中文帮助文档 参数 initialize: function 当 Dropkick 初始化。这...

Fancybox是一款优秀的jquery插件,它能够展示丰富的弹出层效果。前面我们有文章介绍了facybox弹出层效果,相比facybox,fancybox显得功能更为齐全,它除了可以加载DIV,图片、图片集、Ajax数据,还能加载SWF影...

一:导言 有些WEB开发者,会引用一个JQuery类库,然后在网页上写一写(“#”),(“.”),写了几年就对别人说非常熟悉JQuery。我曾经也是这样的人,直到有一次公司里的技术交流,我才改...

一直做项目的时候总是比较习惯性的用Jquery!而最近在改版一个网站的时候在这个网站中需要加入动态下拉菜单效果!引入Jquery类库的话几行代码就OK了~~!但是总不能为了这么一个小小的功能而去引用一个将近60K的jQuery!所以只有自己...

zepto不支持slideup()和slidedown();使用以下方法可以支持该功能 <div class="slide"> <p> zepto不支持slideup()和slidedown();使用以下方法可以支持...

很久以前整理了篇将手机网站做成手机应用的JS框架。时隔一年多,很多新的技术已经出现,下面再来总结下还有哪些框架是适合面向手机设备的开发的。 1、jQuery Mobile jQuery Mobile 是 jQuery 在手机上和平板设备上的...

我们现在使用的软件都会自动在前面加一个申明了,那么在网页头部声明lang=”zh-cn”、lang=“zh”、lang=“zh-cmn-Hans”区别是什么呢?下面我们就一起来看看吧. 单一的 zh 和 zh-CN 均属于废弃用法。 问题主...

为了提高页面的访问速度,我们可以将图片降低显示质量,改变图片大小。 1、JPG格式图片 对于JPG图片来说,我们可以直接将图片:用PS选择:文件》选择“存储为WEB所用格式”》然后选择图片品质。即可改变图片大小,图片上色彩各类超少,相对来说...