
javascript图片预加载
lightbox类效果为了让图片居中显示而使用预加载,需要等待完全加载完毕才能显示,体验不佳(如filick相册的全屏效果)。javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。 ...

lightbox类效果为了让图片居中显示而使用预加载,需要等待完全加载完毕才能显示,体验不佳(如filick相册的全屏效果)。javascript无法获取img文件头数据,真的是这样吗?本文通过一个巧妙的方法让javascript获取它。 ...

在前端设计时,为了让某县页面的图片即使缓存到浏览器中,一般使用预加载技术,但更为确切的应该称为异步加载,因为对线程不会造成阻塞。 图片是网站开发部分中的静态资源,当浏览器网络请求到图片时会首先缓存,然后根据url hash值载入到<i...

前端开发面试知识点大纲: HTML&CSS: 对Web标准的理解、浏览器内核差异、兼容性、hack、CSS基本功:布局、盒子模型、选择器优先级及使用、HTML5、CSS3、移动端适应。 JavaScript: 数...

前端开发工具、函式库与参考文件,这些工具仅针对一般桌上型/笔记本电脑的显示环境为主 (不含平板或手机等行动版网页相关工具)。 程序代码编写工具 (Coding Tools) 工作流程/建置/组合 (Workflow/Builds/Assem...

一、前言 1.1 何为规范 对于某一工程作业或者行为进行定性的信息规定。主要是因为无法精准定量而形成的标准,所以,被称为规范。【百度百科:http://baike.baidu.com/view/113045.htm】 1.2 为何规范 规范...

最近搞Android项目的时候,遇到一个比较蛋疼的需求,需要从Client App调用系统浏览器打开一个页面,进行杂七杂八的一些交互之后,返回到App。如何打开浏览器和如何返回App这里就不说了,有兴趣的童鞋可私下交流。 之所以说这个需求蛋...

function getClass (classname,obj) {//obj就是找的标签范围; var obj=obj||document;//如果obj没有参数传进来的话就为假,就返回document; var arr=[];//设置...

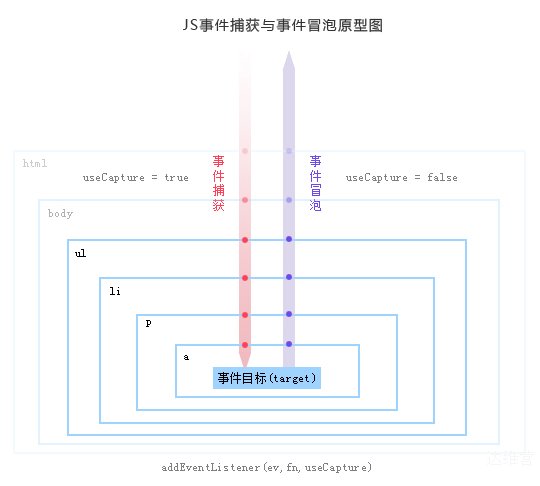
DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。 这两个方法都需要三个参数,分别为: 事件名称(String)、要触发的事件处理函数(Function)、指定事件处...

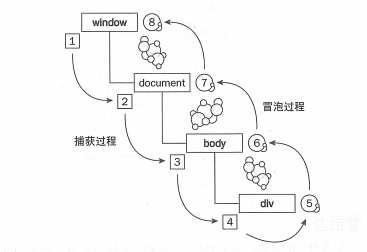
一、事件流 事件流描述的是从页面中接受事件的顺序。 IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流 1、事件冒泡 事件冒泡,即事件最开始由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上转播至最不具体的节点(...

事件——怎样使用事件以及IE和DOM事件模型之间存在哪些主要差别。 (1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。 IE 5.5: div -> body -> docume...