
图片字体传BASE64小工具,BMP,PNG,GIF,JPG,JPEG,TTF,EOT,OTF,WOFF,SVG格式
前端开发时很多时候要将图片、字体等转换成BASE64编码格式的文件。 现提供一个小工具方便大家使用 https://www.dvy.com.cn/tool#qd-base64 文件仅限于以下格式 图片:BMP,PNG,GIF,JPG,JPE...

前端开发时很多时候要将图片、字体等转换成BASE64编码格式的文件。 现提供一个小工具方便大家使用 https://www.dvy.com.cn/tool#qd-base64 文件仅限于以下格式 图片:BMP,PNG,GIF,JPG,JPE...

nginx ssl证书配置 配置文件如下: server { listen 443; server_name xxx.com; root "/home/www/website"; ssl on; ssl_certificate /usr/l...

页面在安卓手机里面正常显示,但是在IOS里面按钮的样式完全失效了,一番了解之后才知道是 appearance属性 的原因。 在原来的样式里面加上一行”-webkit-appearance : none ;&#...

PHP是一个Web编程语言,在编程过程中难免会遇到用echo来输出大段的html和javascript脚本的情况,如果用传统的输出方法 ——按字符串输出的话, 肯定要有大量的转义符来对字符串中的引号等特殊字符进行转义,以免出现语法错误。如果...

在现在的前端开发中,前后端分离、模块化开发、版本控制、文件合并与压缩、mock数据等等一些原本后端的思想开始逐渐渗透到“大前端”的开发中。前端开发过程越来越繁琐,当今越来越多的网站已经从网页模式进化到了 Webapp 模式。它们运行在现代的...

FontCreator支持导出ttf,tof,woff,所以只需要将ttf转换成eot和svg即可,以下介绍将ttf转eot及svg (1)TTF文件转换为EOT文件 1. 工具下载地址:http://code.google.com/p/t...

1. 编写 package.json 注意填写 name, version, main, description, keywords, dependencies 可参见 https://github.com/Vanessa219/gulp...

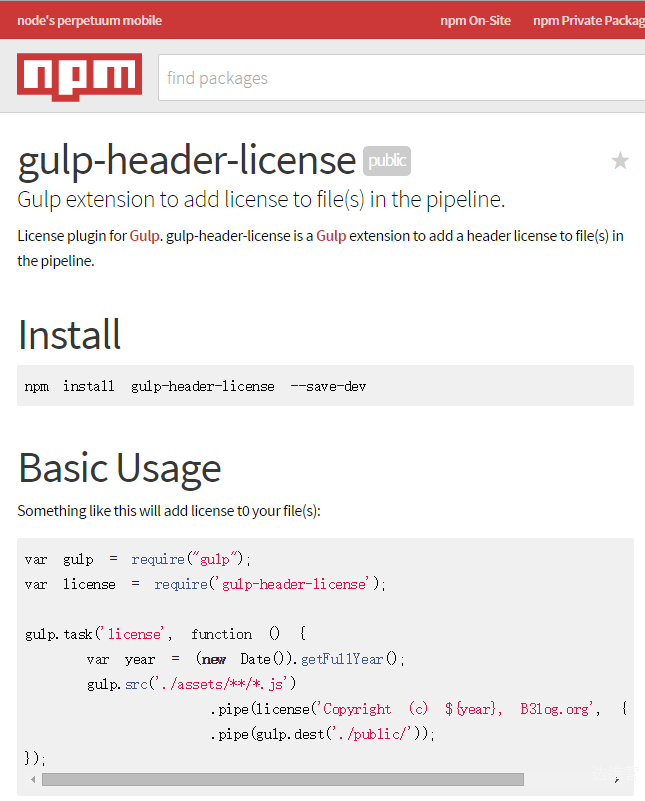
9月2日更新: gulp.src时exclude的细节. 见文章尾部. 9月2日更新: gulp-livereload模块更新了, 升级之后提供的接口的用法发生了变化, 详见模块文档 新兴的task-runner gulp给了开发者除gru...

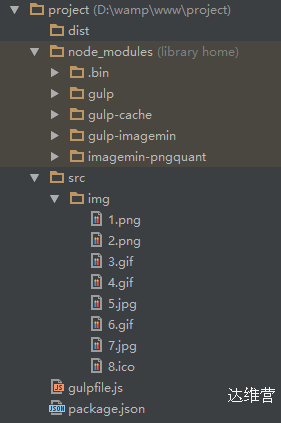
简介: 使用gulp-imagemin压缩图片文件(包括PNG、JPEG、GIF和SVG图片) 首先说一下,网上看有些人说到,压缩图片压缩不明显,也小不了多少,这个跟你的图片有关系,例如我压缩过的一张图片,再次压缩相同参数下,图片质量是不会...

“1. 我为什么使用grunt; 2. 我为何放弃grunt转投gulp; 3. 我为何放弃gulp与grunt,转投npm scripts; 4. 我为何放弃前端” —— 司徒正美 前端(段子)界的发展突飞猛进,总感觉随时会跟不上技术潮流...