
wordpress如何禁止加载s.w.org (emoji)
这个问题是因为WordPress4.2版本更新之后官方决定加载第三方emoji表情,但是其“卓越”的代码行为规范以及WordPress不顾zh_CN版本庞大的用户群体(也许还有别的心思),强制启用Emoji引起了国内外各种主题的异常,表情异...

这个问题是因为WordPress4.2版本更新之后官方决定加载第三方emoji表情,但是其“卓越”的代码行为规范以及WordPress不顾zh_CN版本庞大的用户群体(也许还有别的心思),强制启用Emoji引起了国内外各种主题的异常,表情异...

第一种:循环检查替换 //供使用者调用 function trim(s){ return trimRight(trimLeft(s)); } //去掉左边的空白 function trimLeft(s){ if(s == null) { r...

拖拽主要用到两个事件 dragover drop // box为被拖放的区域 box.addEventListener('dragover', function (e) { e.preventDefault(); // 必须阻止默认事件 }...

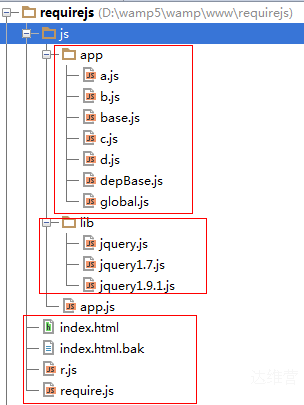
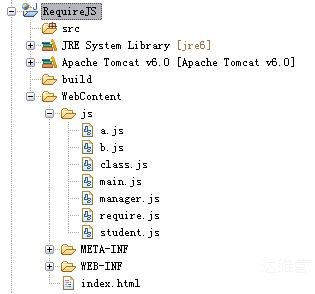
RequireJS 是一个JavaScript模块加载器。它非常适合在浏览器中使用, 它非常适合在浏览器中使用,但它也可以用在其他脚本环境, 就像 Rhino and Node. 使用RequireJS加载模块化脚本将提高代码的加载速度和质...

<?php /* 模仿YUI Compressor CMD Script(http://ourtools.googlecode.com/svn-history/r10/trunk/closure-compiler/compiler.c...

AMD 简介 前端开发在近一两年发展的非常快,JavaScript 作为主流的开发语言得到了前所未有的热捧。大量的前端框架出现了,这些框架都在尝试着解决一些前端开发中的共性问题,但是实现又不尽相同。在这个背景下,CommonJS 社区诞生了...

网站的加载速度是决定网站等级的重要因素,值得站长特别关注。原因很简单,没有人愿意为了打开一个网页而等老半天,换句话说,如果你的网站打开速度很慢,将流失大量的访客,甚至出现多米诺效应的不良影响。在埋头深入代码中试图提高网站速度之前,先要确定导...

模块加载器的概念可能稍微接触过前端开发的童鞋都不会陌生,通过模块加载器可以有效的解决这些问题: JS文件的依赖关系。 通过异步加载优化script标签引起的阻塞问题 可以简单的以文件为单位将功能模块化并实现复用 主流的JS模块加载器有req...

在前文中我们不止一次强调过模块化编程的重要性,以及其可以解决的问题: ① 解决单文件变量命名冲突问题 ② 解决前端多人协作问题 ③ 解决文件依赖问题 ④ 按需加载(这个说法其实很假了) ⑤ …… 为了深入了解加载器,...

requireJs的文件加载和依赖管理确实非常好用,相信大家都有这个体会。在此之前,我们的html文件头部总是要有一长串的script标签来引入js文件,并且还必须非常注意script标签的先后顺序。 这篇文章对requireJs的核心功能...