
2015前端生态发展回顾
引用苏宁前端架构师的一个总结作为开篇 编程技术及生态发展的三个阶段 最初的时候人们忙着补全各种API,代表着他们拥有的东西还很匮乏,需要在语言跟基础设施上继续完善 然后就开始各种模式,标志他们做的东西逐渐变大变复杂,需要更好的组织了 然后就...

引用苏宁前端架构师的一个总结作为开篇 编程技术及生态发展的三个阶段 最初的时候人们忙着补全各种API,代表着他们拥有的东西还很匮乏,需要在语言跟基础设施上继续完善 然后就开始各种模式,标志他们做的东西逐渐变大变复杂,需要更好的组织了 然后就...

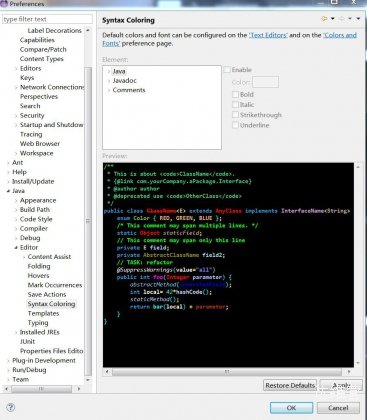
Eclipse默认的颜色和典型的传统软件界面一样都是白底黑字,整天面对都产生视觉审美疲劳拉,所以决定改变一下颜色配置! 后来百度搜索了一下经过改装换了主题(详见帖子)(http://blog.csdn.net/wusuopubupt/art...

ios据说不支持position: fixed; 在安卓上面,点击页面底部的输入框,软键盘弹出,页面移动上移。 而ios上面,点击页面底部输入框,软键盘弹出,输入框看不到了。。。 非常蛋疼。查资料说什么的都有,iscroll,jquery-...

在使用手机浏览器过程中,我们常常发现,有些手机浏览器是可以自动压缩图片,让图片在手机上刚好适中显示的。而昨天在测试一个应用时发现,由于安卓4.4以上系统更换了webview内核,常常宽度是500px的图片在大分辨率手机上反而不如小分辨率手机...

判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight。 scrollTop为滚动条在Y轴上的滚动距离。 clientHeight为内容可视区域的高度。 scrollHeigh...

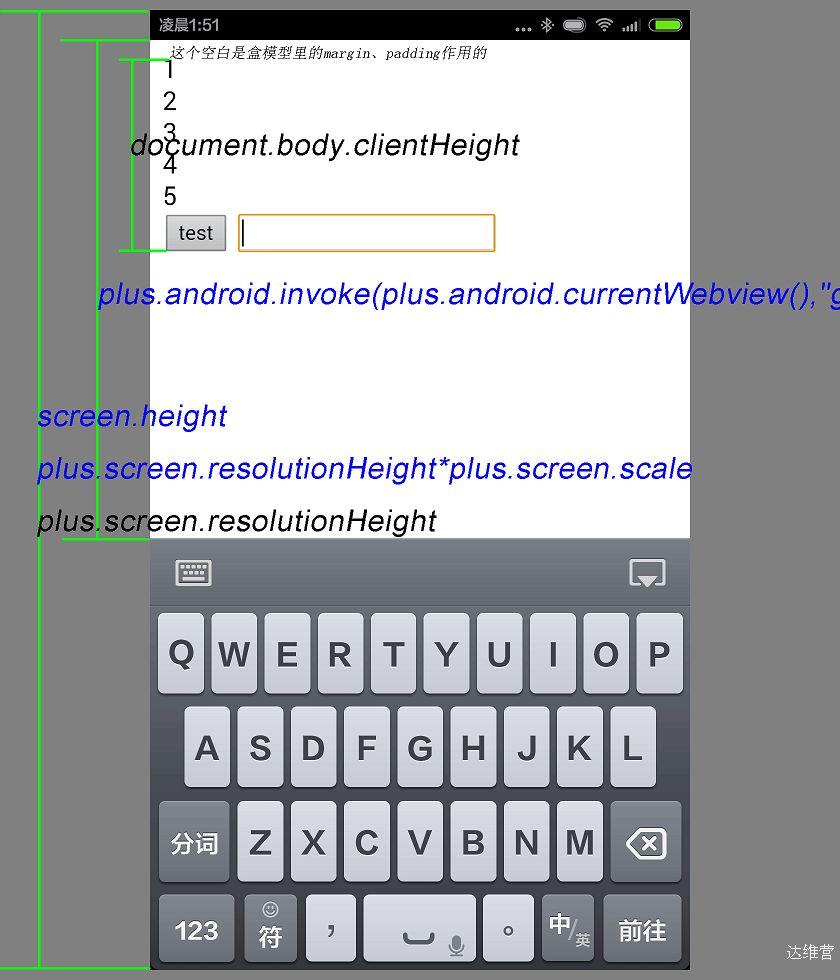
如果没有手动调整过webview的高度的话,默认情况下,屏幕的高度=顶部状态栏的高度+webview的高度。 如果软键盘打开,则屏幕的高度=顶部状态栏的高度+webview的高度+软键盘的高度。 HTML5 规范目前没有提供状态栏高度和软键...

判断IE版本过低的JS插件。 将<!–[if lt IE 8]>中的数字8改成你要求IE浏览器的版本。JS中lowestSupportedIEVersion参数改成你要求的IE版本 <!--[if lt IE ...

.bubble-point { position: absolute; top: 15px; left: -6px; width: 8px; height: 8px; border: 1px solid #dfdfdf; backgroun...
![[推荐]base64编码字体,自定义你的网站字体!-达维营-前端网](https://www.dvy.com.cn/wp-content/uploads/2015/12/082346i6E.png)
CSS3给我们带来了@font-face,网页中可以展现的字体就不局限于电脑中已安装的几款字体。@font-face的作用是从网上下载并使用自定义字体,使页面显示字体不依赖用户的操作系统字体环境。 当然,需要注意点的是字体文件的体积一般都比...

Brackets是Adobe的开源HTML/CSS/JavaScript集成开发环境。Brackets提供Windows和OS X平台支持。Brackets是一款开源的轻量级的可视化网页编辑器,功能可媲美dreamweaver。Bracke...