
css选择器
CSS选择器笔记 阮一峰 整理 参考网址:456 Berea Street 一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配...

CSS选择器笔记 阮一峰 整理 参考网址:456 Berea Street 一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配...

/*解决底部无边框线的问题*/ .ui-border-b:before{height: 1px;background-color: rgba(233, 233, 233, 0.2);content: ”;position: ab...

input中的disabled、readonly和hidden,相信一般的web应用中都会用到这些属性,身为前端有义务认清这些东西,这样的小东西容易在web应用产生bug。 disabled 用法:disabled,disabled=””(...

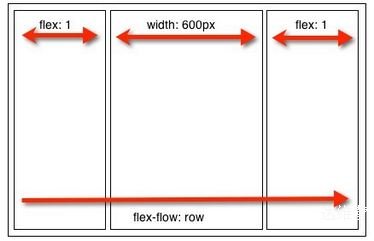
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用, display:flex 这个牛逼的css3布局属性,遗憾的是只有谷歌和火狐支持,...

.bubble-point { position: absolute; top: 15px; left: -6px; width: 8px; height: 8px; border: 1px solid #dfdfdf; backgroun...

在IE9和大多数浏览器,使用rgba就能避免父级影响后代的不透明度问题: background: rgba(0,0,0,0.8);//前面3个0为红绿蓝颜色值,最后一个为不透明度 在IE6-8中,没有直接解决的办法,常用方案是: 在父级中添...

有时候我们需要用CSS选择非第一个子元素,例如下面这样的HTML,希望让两个span之间间隔一定的距离,但又不希望简单的给每个span设置margin-right(会导致最后一个span也有margin-right,可能影响之后元素的排版)...

利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法。我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站。 使用 CSS 实现垂直居中并不容易。有些方法在一些浏览器中无效。下面我们看一下使对象垂直集中的8...

浮动(float),一个我们即爱又恨的属性。爱,因为通过浮动,我们能很方便地布局; 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器)。也许很多人都有这样的疑问,浮动从何而来?...

在很多购物网站上都能看到优惠券,代金券,什么什么的券,但基本都是图片直接放上去,那么你有没有想过css来做一个呢,反正我是这样想过。那么你怎么做呢,切图做背景平铺边缘,嗯,有这样想过,如今css3技术这么先进再用背景做平铺是不是已经out了...