
css3中box-sizing属性用法详解-content-box-padding-box-border-box
box-sizing属性概述 box-sizing的CSS属性是用来改变默认的CSS框模型,用于计算元素的宽度和高度。它可以使用这个属性来模拟浏览器的行为不正确支持CSS盒模型的规范。 说到 IE 的 bug,在 IE6以前的版本中,IE对...

box-sizing属性概述 box-sizing的CSS属性是用来改变默认的CSS框模型,用于计算元素的宽度和高度。它可以使用这个属性来模拟浏览器的行为不正确支持CSS盒模型的规范。 说到 IE 的 bug,在 IE6以前的版本中,IE对...

Submit是专门用于提交表单的Button,与Button的区别主要有两点: type=button 就单纯是按钮功能 type=submit 是发送表单 (1)Submit将表单提交(form.submit())作为其onclick后的...

这篇文章将简述使用CSS3的border-radius来画圆、半圆和四分之一圆,并如何利用它们。 如何使用border-radius属性 下面是border-radius属性最基本的使用方法。 .round { border-radius:...

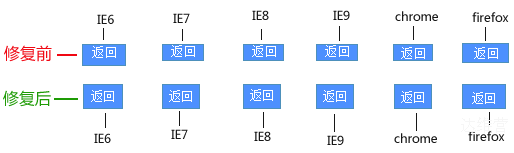
从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下。 input按钮在各个浏览器之间的兼容性问题,看下边这段代码: input.item { background: #4D90FE; border:...

一个冒号是伪类,两个冒号是伪元素 伪类可以独立于文档的元素来分配样式,且可以分配给任何元素,逻辑上和功能上类类似,但是其是预定义的、不存在于文档树中且表达方式也不同,所以叫伪类。伪元素所控制的内容和一个元素控制的内容一样,但是伪元素不存在于...

详解CSS中:nth-child的用法 前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”。 下面我将用几个典型的实例来给大家讲解:nth-child的实际...

让内容垂直居中对齐 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content=...

浏览器参照基准:Firefox3.6 and Later, Chrome5 and Later, Safari5 and Later, Opera11.50 and Later, IE9.0 and Later 所用图片: 示例: #bac...

CSS 和 HTML,JavaScript 是网页的基础,作为前端开发人员,对这三者都要很熟悉。特别是未来流行全栈开发的时代,每项技术都是你知识结构中必要的一个节点。 在开发中,选择好工具是非常重要的。这篇文章分享最好的20款 CSS 编辑...

自开始做前端算起,我所做过的每一个项目中都会有一个reset.css,也就是重置样式表。我现在想想都不知道第一次是从哪儿弄来的一个重置样式表。快五年了,好像从来都没有质疑过关于重置样式表的内容。 这样一个样式表里往往会有一大段对“浏览器样式...