
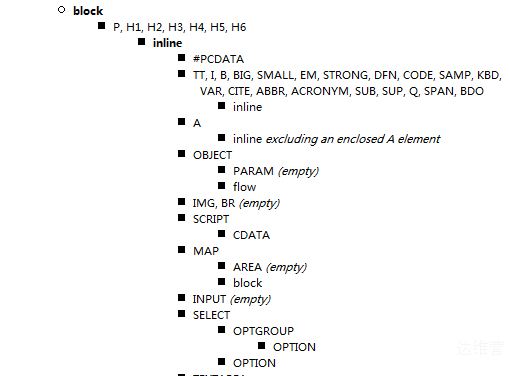
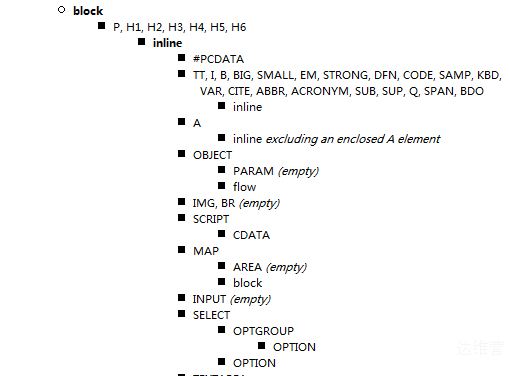
HTML5的元素嵌套规则
先来看以下这样一段代码: <ul> <li><h4><a href=""><div></div></a></h4></li> <...

先来看以下这样一段代码: <ul> <li><h4><a href=""><div></div></a></h4></li> <...

官方文档学习心得: 由于在参考一些web 文档网站的时候发现了不少错误,所以决定今后自己要以W3C官方文档为最首要的参考资料! HTML5 A vocabulary and associated APIs for HTML and XHTM...

行内内容是说由行内元素组成的内容,行内元素大家都知道吧,比如 SPAN 元素,IFRAME元素和元素样式的display : inline的都是行内元素。例如文字这类元素,各个字母 之间横向排列,到最右端自动折行。 块级内容跟则是由块级元素...

当子元素浮动时无法撑开父元素,父元素高度为0。这时可以通过在浮动的子元素后清除浮动来使父元素获得正确的高度。 <div> <div style="float:left;height:200px;">child...

板引擎是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档。由于在开发过程中,网站或应用程序的界面与数据实现分离,大大提升了开发效率,良好的设计也使得代码重用变得更加容易。 本文整理了10 款基于JavaScript和j...

在谈前端架构之前,需要先探讨一下不同人群对前端产生的困惑。前端这个职业最近几年才逐渐被认可,之前一直是低端的代名词,所以多数高手很不屑搞这个。之前的很多项目,人们对前端这块的要求也只是能用就行,所以很少会在上面去细致、深入地建立一套完善体系...

这几天,我在读《Javascript语言精粹》。 这本书很薄,100多页,正好假日里翻翻。 该书的作者是Douglas Crockford,他是目前世界上最精通Javascript的人之一,也是Json格式的创造者。 他认为Javascri...

有一个词”手机网站”(mobile web),指供手机浏览的网站,但它是不存在的。 人们提到”移动互联网”的时候,其实专指另外一样东西:手机App。 一、Web App vs. Native ...

最近几年,前端技术迅猛发展,差不多每年都会冒出一款主流的框架。 每次新开业务线或启动新项目时,首先第一件事就是纠结:使用什么框架,重造什么轮子?我很高兴应CSDN的邀请谈我的看法。 RequireJS,前端技术发展分水岭 在五六年前,移动端...

写在前面 之前没学过nodeJS,底子不好,对AMD和CMD的实现没法理解,现在nodeJS也算是步入门槛,再回过身好好研究一下这个“模块化加载器”。 SeaJS与RequireJS最大的区别 一言以蔽之:执行模块的机制大不一样 Requi...