
CSS高级选择器:nth-child()应用大全
详解CSS中:nth-child的用法 前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”。 下面我将用几个典型的实例来给大家讲解:nth-child的实际...

详解CSS中:nth-child的用法 前端的哥们想必都接触过css中一个神奇的玩意,可以轻松选取你想要的标签并给与修改添加样式,是不是很给力,它就是“:nth-child”。 下面我将用几个典型的实例来给大家讲解:nth-child的实际...

str 为要去除空格的字符串: 去除所有空格: str= str.replace(/\s+/g,””); 去除两头空格: str = str.replace(/^\s+|\s+$/g,”&#...

让内容垂直居中对齐 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content=...

模板文件生成html文件之后会在body开头处加入一个可见的控制符,导致页面头部会出现一个空白行。原因是页面的编码是UTF-8 + BOM。 这种编码方式一般会在windows操...

微信安卓UA 微信iPhone UA // JS判断是否微信浏览器 function isWeixinBrowser() { var ua = navigator.userAgent.toLowerCase(); return (/micr...

需求分析: 全选 全不选 以”客户管理”为例 当选中”客户管理”的时候,所有子元素都被选中 当不选中”客户管理”的时候,所有子元素都不被选中 当任意一个子元素被选中的时候,”客户管理”也被选中 当所有子元素都不被选中的时候,”客户管理”也不...

用jquery添加新元素很容易,面对jquery append 动态添加的元素事件on 不起作用我们该如何解决呢?on方法中要先找到原选择器(如例.info),再找到动态添加的选择器(如列.delete)。 具体不多说了,请看下面的代码吧。...

以下是jQuery与原生js获取文本框默认值的方法,直接粘贴保存为HTML文档可用。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="U...

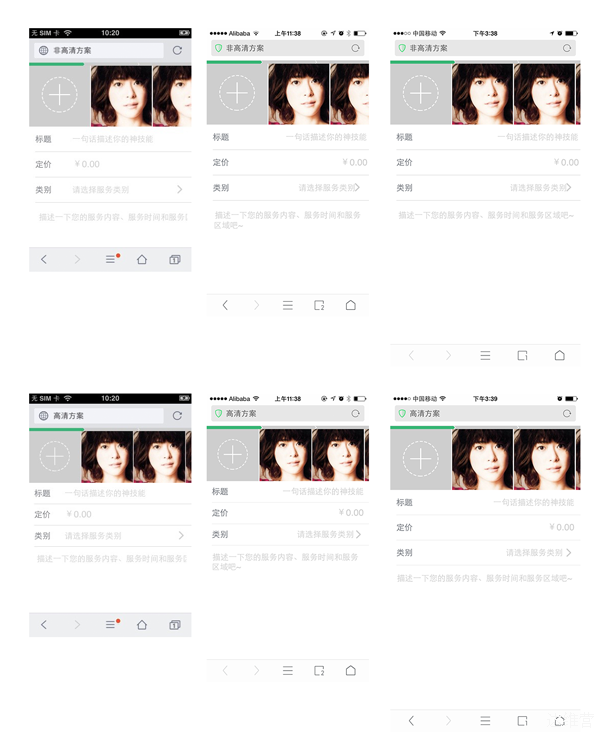
视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿。 对于移动端开发而言,为了做到页面高清的效果,视觉稿的规范往往会遵循以下两点: 1)首先,选取一款手机的屏幕宽高作为基准(以前是iPhone4的320×480,现在更多的...

在最近做的一个项目中,有这么一个功能点:页面上有一个checkbox,当用户选择或者取消选择该checkbox时会向后台发一个jsonp请求。当时的实现是为这个checkbox添加一个onchange事件,但结果却出人意料,为此,我深入的研...