从网上看了这篇关于表单input按钮的浏览器兼容性问题,总结的还不错,所以copy下来学习下。
input按钮在各个浏览器之间的兼容性问题,看下边这段代码:
input.item {
background: #4D90FE;
border: 1px solid #4D90BB;
color: white;
}
<input type=”submit” value=”提交” />
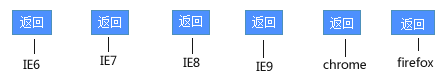
这是很简单的一个input提交按钮,它在各大浏览器中的情况如下:

很明显,我们会看到它在每个浏览器中的效果都是长短不一,参差不齐的,哪个是标准的也不好说。
现在我们来对他进行一个修正,我用的修正样式如下:
.item input {
background:#4D90FE;
border:1px solid #4D90BB;
color:white;
font-family:Arial,sans-serif,Tahoma; 规定同一字体
font-size:12px; 规定同一字体大小
height:25px; 解决Safari和Chrome下的高度问题
line-height:15px; 协调height,让文字居中
overflow:visible; 只有设置这个属性IE下padding才能生效
padding:0 0.5em; chrome、ff默认值;调整其值,让IE和其他浏览器的一样
}
后面有注释的六行就是后来添加的。我们从上图可以看到,chrome下高度”有问题”,不符合我们的预期。
经测试,firefox下给input设置line-height值是无效的。
这应该是firefox中已经给input标签的line- height值定死了,那就只有从height和padding入手了。
经测试,firefox和chrome下,input中padding都有一个默认值padding:0 0.5em;
当我们将padding调至此默认值时发现IE下的input按钮的高度有了变化。
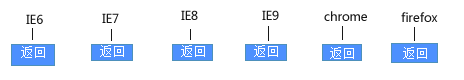
再经过height与line-height协调,最终修复的input按钮效果如下:
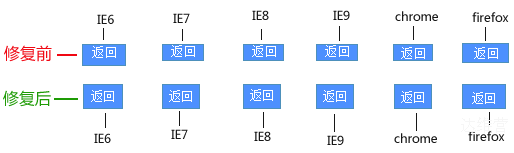
这时候可以看到,input按钮的高度在各大浏览器下都一样了。我们来个对比:
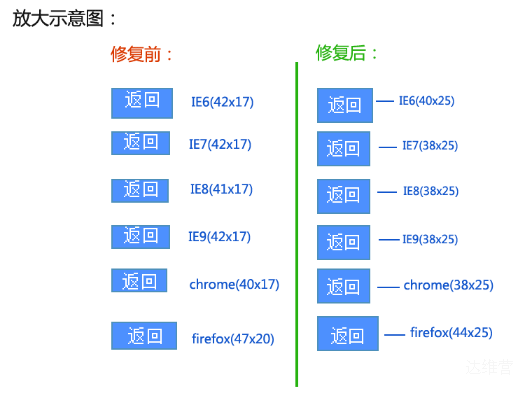
我们将input按钮放大并标注他的像素来看看:
经过修正,我们可以让input按钮的高度都达到一致(25px),宽度width方面,
IE7、IE8、IE9、chrome表现的效果都是一致(38×25)的,这次最让我失望就是firefox了,
width居然达到44px。有童鞋可能会说了,宽度不一致,还不是等于没修复吗?
好吧,我认为企图通过纯粹的CSS样式去让input标签样式中各个浏览器达到一致的效果几乎是不可 能的,
这不应该是表单设计需要过于纠结的问题,别在这方面浪费太多时间了。
也不是说完全没有办法的,其中很多用js可以模拟实现一致的效果,最经典的就是 select下拉框。
 达维营-前端网
达维营-前端网