
input中的disabled、readonly和hidden的用法的正确写法。
input中的disabled、readonly和hidden,相信一般的web应用中都会用到这些属性,身为前端有义务认清这些东西,这样的小东西容易在web应用产生bug。 disabled 用法:disabled,disabled=””(...

input中的disabled、readonly和hidden,相信一般的web应用中都会用到这些属性,身为前端有义务认清这些东西,这样的小东西容易在web应用产生bug。 disabled 用法:disabled,disabled=””(...

定义和用法 noscript 元素用来定义在脚本未被执行时的替代内容(文本)。 此标签可被用于可识别 <script> 标签但无法支持其中的脚本的浏览器。 HTML 与 XHTML 之间的差异 NONE 提示和注释: 注释:如果...

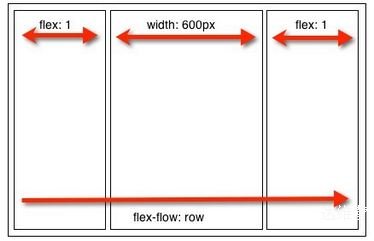
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用, display:flex 这个牛逼的css3布局属性,遗憾的是只有谷歌和火狐支持,...

本文实例讲述了JavaScript控制网页平滑滚动到指定元素位置的方法 function elementPosition(obj) { var curleft = 0, curtop = 0; if (obj.offsetParent) {...

前端有时会用到背景图像,有时却会产生1px的位移,在网站查了很多资料,很多写的方法根本无法解决问题,最后用以下方法解决了这个问题。 CSS @media screen and (-webkit-min-device-pixel-ratio:...

阻止图片超过DIV的宽度,实现方式如下 CSS img{max-width:100%;margin-left:-1em;text-align:center;text-indent:0;} <script> func...

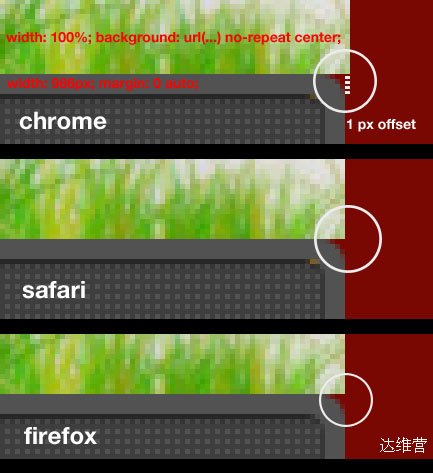
这是在网上找的一个解决方案,但没能实际解决问题,不过解决思路还是可以借鉴一下。 近在支持行业运营的一个推广页面,遇到了非常规的页面banner图居中的问题,为了解决此问题,做了简单的测试,做了一个小结,为经常做大促页面的兄弟姐妹们提供参考解...

引用苏宁前端架构师的一个总结作为开篇 编程技术及生态发展的三个阶段 最初的时候人们忙着补全各种API,代表着他们拥有的东西还很匮乏,需要在语言跟基础设施上继续完善 然后就开始各种模式,标志他们做的东西逐渐变大变复杂,需要更好的组织了 然后就...

ios据说不支持position: fixed; 在安卓上面,点击页面底部的输入框,软键盘弹出,页面移动上移。 而ios上面,点击页面底部输入框,软键盘弹出,输入框看不到了。。。 非常蛋疼。查资料说什么的都有,iscroll,jquery-...

在使用手机浏览器过程中,我们常常发现,有些手机浏览器是可以自动压缩图片,让图片在手机上刚好适中显示的。而昨天在测试一个应用时发现,由于安卓4.4以上系统更换了webview内核,常常宽度是500px的图片在大分辨率手机上反而不如小分辨率手机...