
10个顶级的CSS UI开源框架
随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验。作为开发者,我们需要了解一些宝贵的CSS UI开源框架资源,它们可以帮助我们更快更好地实现一些现代化的界面,包括一些移动设备的网页...

随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验。作为开发者,我们需要了解一些宝贵的CSS UI开源框架资源,它们可以帮助我们更快更好地实现一些现代化的界面,包括一些移动设备的网页...

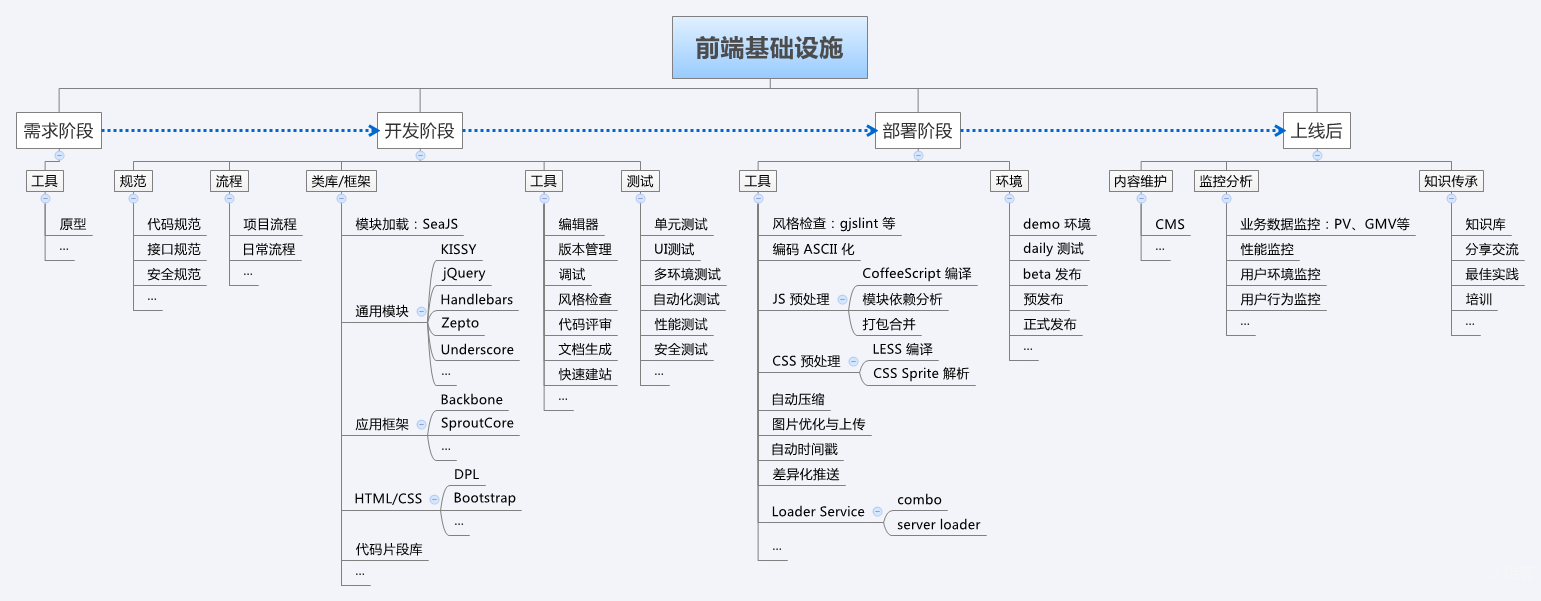
如果你想踏入前端学习,准备在走向前端生涯,那么你该好好准备了。如果你想进入网易、百度、阿里这样的大公司,那你更要好好学习下面这些知识点,基础的知识要打牢,否则很难通过笔试或者面试哦。快快行动吧! HTML基础知识 1.HTML,HTML简介...

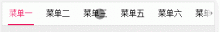
手机上当横向菜单项太多,而又想让它在一行内显示完,不如试一下如下效果。将代码直接写成html文件即可查看演示效果。 <!DOCTYPE html> <html> <head> <meta chars...

加载等待效果 <!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <title>加载等待效果</title> &...

对于手机网站建设,总结了如下几点注意: 1、 安卓浏览器看背景图片,有些设备会模糊。 用同等比例的图片在PC机上很清楚,但是手机上很模糊,原因是什么呢? 经过研究,是devicePixelRatio作怪,因为手机分辨率太小,如果按照分辨率来...

html文件 index.js

CSS选择器笔记 阮一峰 整理 参考网址:456 Berea Street 一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签的元素 3. .info class选择器,匹配...

前段时间完成了公司一个产品的 HTML5 触屏版,开发中使用了 Zepto 这个著名的 DOM 操作库。 为什么不是 jQuery 呢?因为 jQuery 的目标是兼容所有主流浏览器,这就意味着它的大量代码对移动端的浏览器是无用或者低效的。...

/*解决底部无边框线的问题*/ .ui-border-b:before{height: 1px;background-color: rgba(233, 233, 233, 0.2);content: ”;position: ab...

浏览器窗口大小改变时,前端显示常常会做些相应调整。针对这种情况,怎么办呢?可能我们马上想到window的onresize事件监听,针对不同浏览器,好像这个事件不太好用,我们能不能自己模拟这个事件呢?请参阅下面的主要代码: void func...