
一分钟认识GitHub
机缘巧合之下,我开始使用 GitHub ,但事实上,刚刚入门的我不知道如何才能使 GitHub 发挥他的全部功能。不久之前,我偶然听了李福斯先生对 GitHub 的介绍,受益匪浅。 简单的来说, Git 是一个分布式的版本控制系统。顾名思义...

机缘巧合之下,我开始使用 GitHub ,但事实上,刚刚入门的我不知道如何才能使 GitHub 发挥他的全部功能。不久之前,我偶然听了李福斯先生对 GitHub 的介绍,受益匪浅。 简单的来说, Git 是一个分布式的版本控制系统。顾名思义...

Aurelia 是下一代的 JavaScript 客户端框架,利用一些简单便利的措施来加强你的创造力。 特性: 前瞻性:采用 ES6 和 ES7 编写,集成很多 Web 组件,无外部依赖 先进的架构 双路数据绑定 可扩展 HTML 路由和 ...

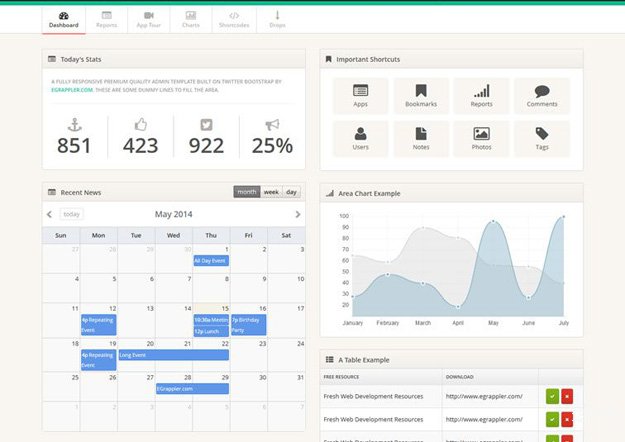
1. Admin Lite AdminLTE – 是一个完全响应式管理模板。基于Bootstrap3的框架。高度可定制的,易于使用。支持很多的屏幕分辨率适合从小型移动设备到大型台式机。 2. Dashboard Sidebar ...

AngularJS是一个开源的Web应用框架照顾谷歌和社区的开发者主要是通过提供一个客户端模型视图控制器––框架简化开发这样的应用程序的测试(MVC)架构,以及常用的富互联网应用程序组件。 今天的管理仪表板设计不必只为功能。他们还应该在视觉...

前言 HTML5 中新增标签Canvas,Canvas 对象表示一个 HTML 画布元素 -<canvas>。它没有自己的行为,但是定义了一个 API 支持脚本化客户端绘图操作。利用JS,可以实现一些超炫酷的效果。本文所介绍的是...

CSS3 Clock With jQuery Analogue Clock 3D Cube That Rotates Using Arrow Keys Multiple 3D Cubes (Slide In/Out) CSS3 Accord...

Cufon官方并不支持中文,所以很多收费主题里带了Cufon字体,写了中文就不识别了google一番,发现很多人遇到同样的问题,归纳了一下解决方法,大致有如下几种。 方法一,使用中文字体的js文件,目前有一个做好的,是微软雅黑字体,中英文都...

每个人都喜欢一个漂亮的登录界面,因为它通常是人们对你的应用程序的第一印象。所以在今天的文章中,我已经把20个有趣的CSS登录表单的设计,会给你一些新的想法,你的下一个网站或应用程序项目。 Login Box Concept Material...

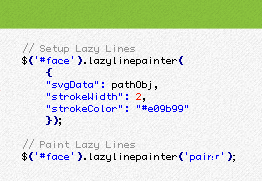
Lazy Line Painter 是基于 Raphaël(一个用于在网页中绘制矢量图形的 Javascript 库)的 jQuery 路径动画插件,能够把线条图案转换为吸引眼球的路径动画模式。 使用方法 使用这个插件被分层成两部分,准备你...

这篇文章翻译自 Julian Shapiro 的 CSS vs. JS Animation: Which is Faster?。Julian Shapiro 也是 Velocity.js 的创造者。这是一个非常高效、简单易用的JS动画库。他...