前言
HTML5 中新增标签Canvas,Canvas 对象表示一个 HTML 画布元素 -<canvas>。它没有自己的行为,但是定义了一个 API 支持脚本化客户端绘图操作。利用JS,可以实现一些超炫酷的效果。本文所介绍的是基于Canvas实现的炫酷3D动画大背景。
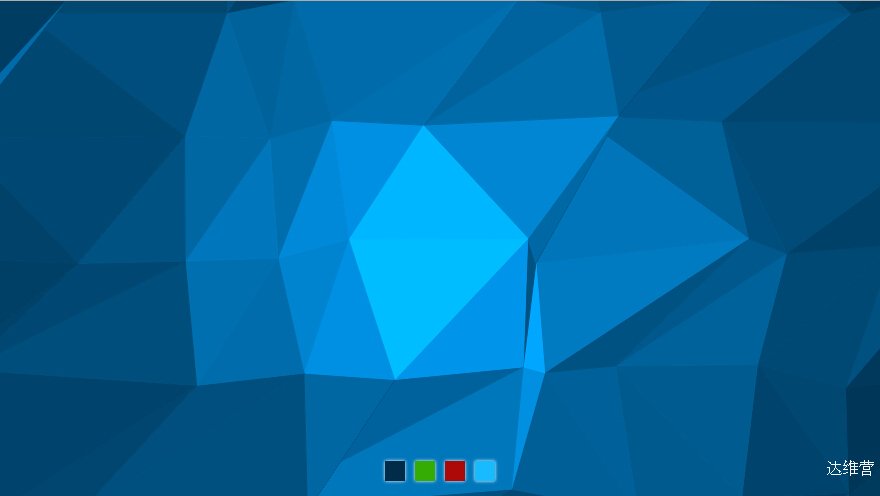
案例一
原版
QQ 官网 http://im.qq.com/pcqq/
demo
http://xuanfengge.com/demo/201411/vector/demo1.html
使用
为方便大家使用,轩枫阁已将主体代码抽出,并示范使用方法(具体看源码),只需加载相关JS并调用即可。不依赖jQery,但是需注意代码执行顺序。
特点
改变3D大背景块颜色,清晰可见,适用于文字较少、加以配图的页面。
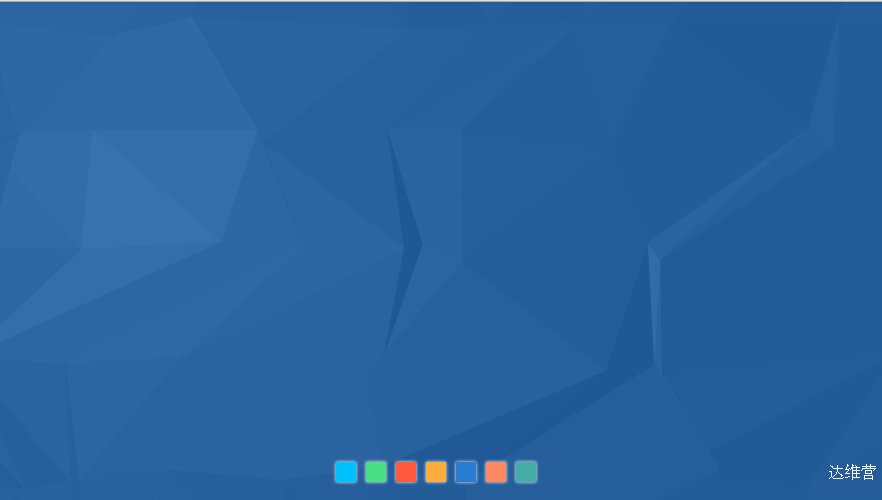
案例二
应用
demo
http://xuanfengge.com/demo/201411/vector/demo2.html
特点
相比于demo1,这个方案主要是通过改变body的背景色来变换主题,配合CSS3渐变动画使得衔接自然。3D背景透明度降低,起衬托作用,适用于文字较多的页面。
 达维营-前端网
达维营-前端网