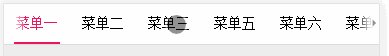
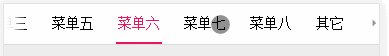
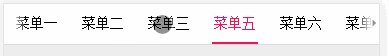
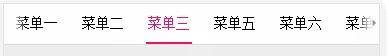
手机上当横向菜单项太多,而又想让它在一行内显示完,不如试一下如下效果。将代码直接写成html文件即可查看演示效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>手机版可横向拖动菜单</title>
<!-- <meta name="viewport" content="width=device-width ,initial-scale=1, maximum-scale=1, user-scalable=no" /> -->
<meta name="viewport"
content="width=device-width, height=device-height, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name='apple-touch-fullscreen' content='yes'>
<meta name="full-screen" content="yes">
<script src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js"></script>
<style>
/*navslider*/
#headermenu { overflow: hidden;position: relative }
.headerNav { height: 40px; background-color: rgb(255, 255, 255); border-bottom: solid 1px #ddd; }
.navTitle { height: 40px; float: left; width: 33.3%; position: relative; width:auto;padding:0px 10px}
.navTitle span { padding: 0px 2px; height: 38px; line-height: 38px; display: inline-block; width: auto; vertical-align: middle; font-size: 14px;}
.nav_select > span { color: #ed145b; border-bottom: solid #ed145b 2px; }
.menu_shadow_r { float: right; position: relative; z-index: 99}
.shadow_l { position: absolute; width: 20px; height: 38px;top:0; left: 0px; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAmCAMAAAAGG8ApAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAnUExURf///////////////////////////////////////////////////1G6/RIAAAANdFJOU/3fDs7z6kQoj7h4pWKNXN7tAAAAM0lEQVQoz+3NpwEAMAwDMDuz6/97C4vKAoMFBABm7iRVde6xTkSmiOAJv6Kl0k8//ZQ9F82BEI1K+fgVAAAAAElFTkSuQmCC) no-repeat center right; background-size: contain; background-color: rgba(244,245,246,.3) }
.shadow_r { position: absolute; width: 20px; height: 38px;top:0; right: 0px; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABkAAAAmCAMAAAAGG8ApAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAAAnUExURf///////////////////////////////////////////////5mZmYqWQswAAAAMdFJOU/3hDs5EKPFieI+4pQ8/kTYAAAA5SURBVCjPY2BiYmJlZWFh5+Dk5mJmZmYEAjY2NgYgGJUZQBke3DI8uGV4cMvwkCFDugtGY24QyQAALDoPl8/1o64AAAAASUVORK5CYII=) no-repeat center right; background-size: contain; background-color: rgba(244,245,246,.3) }
/*style*/
/* Eric Meyer's Reset CSS v2.0 - http://cssreset.com */
html, body, div, span, p {
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
margin: 0;
padding: 0
}
body {
line-height: 1
}
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
.clearfix {
display: inline-table;
}
/* Hides from IE-mac \*/
* html .clearfix {
height: 1%;
}
.clearfix {
display: block;
}
/* End hide from IE-mac */
#main-body {
background: #eee;
}
a {
text-decoration: none;
color: #000;
}
</style>
</head>
<body id="main-body">
<!--header start-->
<div id="menu">
<style>
#menu {
overflow: hidden;
}
</style>
<div id="headermenu">
<div style="height:41px;" id="hearder_nav" >
<div id="nav-outer" style="background: #fff;">
<div class="headerNav clearfix" id="nav-inner">
<p class="navTitle nav_select">
<span>菜单一</span>
</p>
<p class="navTitle">
<span>菜单二</span>
</p>
<p class="navTitle">
<span>菜单三</span>
</p>
<p class="navTitle">
<span>菜单五</span>
</p>
<p class="navTitle">
<span>菜单六</span>
</p>
<p class="navTitle">
<span>菜单七</span>
</p>
<p class="navTitle">
<span>菜单八</span>
</p>
<p class="navTitle">
<span>其它</span>
</p>
<p class="navTitle">
<span></span>
</p><!--因为有BUG,最后必须设置一个空白菜单项,切勿删除,否则一些手机不兼容-->
</div>
</div>
</div>
</div>
<div class="shadow_l"></div>
<div class="shadow_r"></div>
</div>
<script>
// nav slide
var nav_scroll = {
outer: null,
$inner: null,
hidden_width: 0,
current_x: 0,
start_x: 0,
scale: 1,
distance: 0,
init: function (outer, inner) {
var self = this;
self.outer = $(outer)[0];
self.$inner = $(inner);
var inner_width = 0;
self.$inner.children().each(function () {
inner_width += $(this).width();
});
self.hidden_width = inner_width - $(self.outer).width();
self.$inner.width(inner_width);
self.outer.addEventListener('touchstart', self.eventlistener, false);
},
eventlistener: {
handleEvent: function (event) {
switch (event.type) {
case 'touchstart':
this.start(event);
break;
case 'touchmove':
this.move(event);
break;
case 'touchend':
this.end(event);
break;
}
},
start: function () {
nav_scroll.start_x = event.touches[0].pageX;
nav_scroll.outer.addEventListener('touchmove', this, false);
},
move: function () {
var this_e = event || window.event;
this_e.preventDefault();
this_e.stopPropagation()
nav_scroll.move_x = event.touches[0].pageX;
nav_scroll.current_x = nav_scroll.current_x + nav_scroll.move_x - nav_scroll.start_x;
nav_scroll.start_x = nav_scroll.move_x;
nav_scroll.transform();
},
end: function () {
nav_scroll.outer.removeEventListener('touchmove', this, false)
nav_scroll.outer.removeEventListener('touchend', this, false)
}
},
transform: function (x) {
var self = this;
if (-nav_scroll.current_x >= self.hidden_width) {
if (-nav_scroll.current_x === self.hidden_width) {
return null;
}
nav_scroll.current_x = -self.hidden_width;
}
else if (nav_scroll.current_x >= 0) {
if (nav_scroll.current_x === 0) {
return null;
}
nav_scroll.current_x = 0;
}
$(self.outer).css('-webkit-transform', 'translateX(' + nav_scroll.current_x + 'px)');
}
}
nav_scroll.init('#nav-outer', '#nav-inner');
function switchmenu() {
var $container = $(".headerNav > p");
if ($(this).hasClass("nav_select")==false) {
$container.removeClass("nav_select");
$(this).addClass("nav_select");
}
}
$(".headerNav > p").click(switchmenu);
</script>
</body>
</html>
 达维营-前端网
达维营-前端网